网址:https://www.endata.com.cn/BoxOffice/BO/Year/index.html
解析流程
响应体是一堆看不懂的英文加数字,打上xhr断点查看

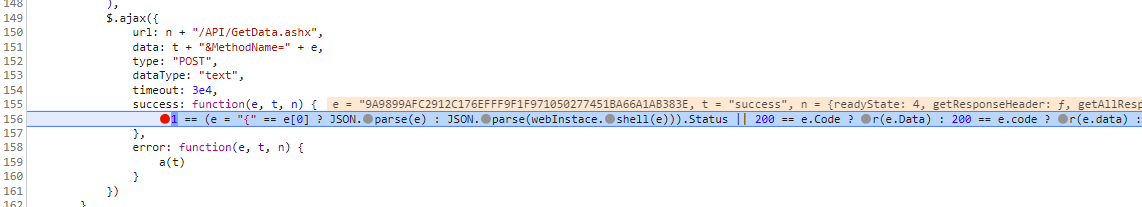
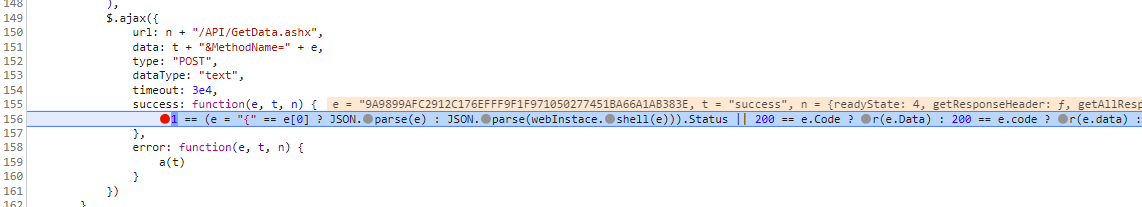
再ajax请求这里,响应成功后对数据进行梳理,这里是一个三元运算,解开来回好看一点

1
| 1 == (e = "{" == e[0] ? JSON.parse(e) : JSON.parse(webInstace.shell(e))).Status || 200 == e.Code ? r(e.Data) : 200 == e.code ? r(e.data) : a(e.Msg)
|
这里可以这样拆解:
1
2
3
4
5
| 1 == (
e = "{" == e[0] ? JSON.parse(e) : JSON.parse(webInstace.shell(e))
).Status || 200 == e.Code ? r(e.Data) : 200 == e.code ? r(e.data) : a(e.Msg)
|
再拆,先走e里面的条件,因为e是响应体,所有一定要走JSON.parse(webInstace.shell(e))
1
2
3
4
5
6
7
8
9
10
| e = (
if ("{" == e[0]){
JSON.parse(e)
}else{
JSON.parse(webInstace.shell(e))
}
)
1 == e.status || 200 == e.Code ? r(e.Data) : 200 == e.code ? r(e.data) : a(e.Msg)
|
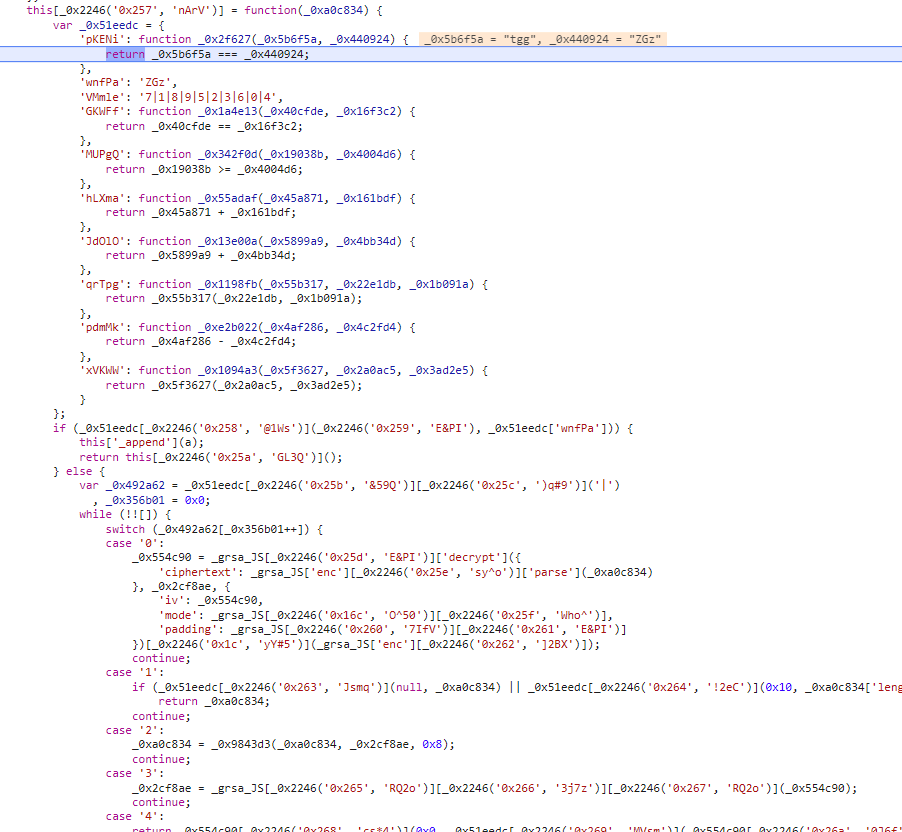
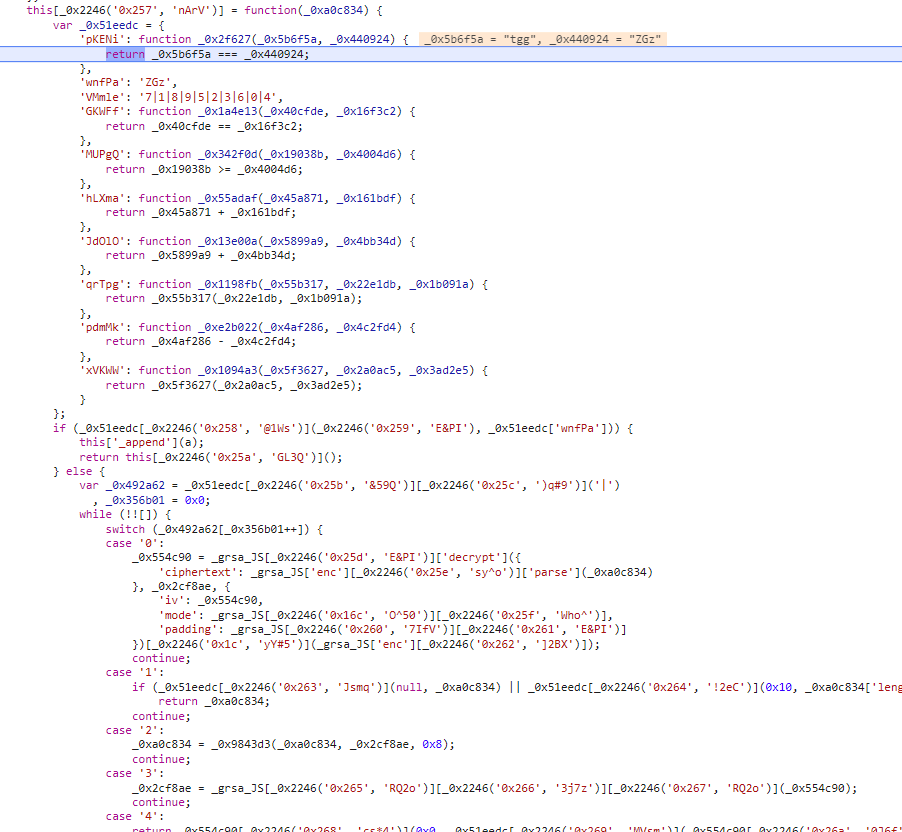
查看 webInstace.shell发现是ob混淆

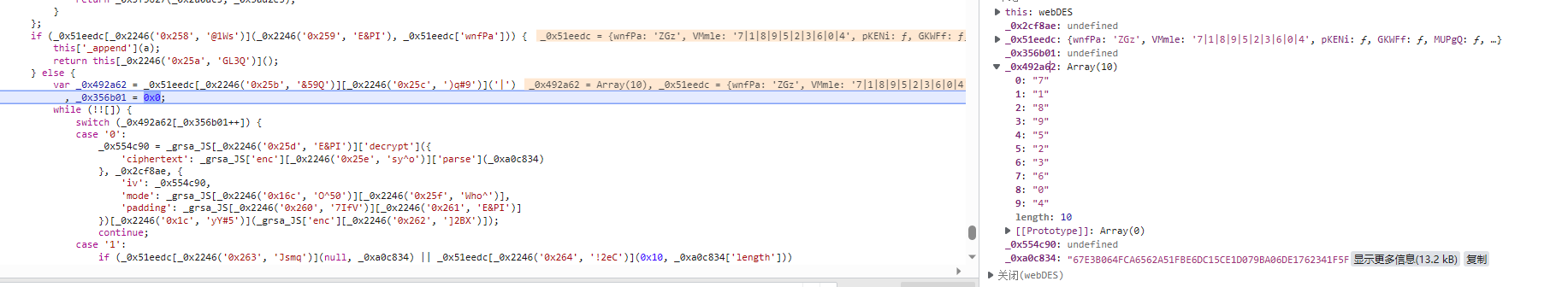
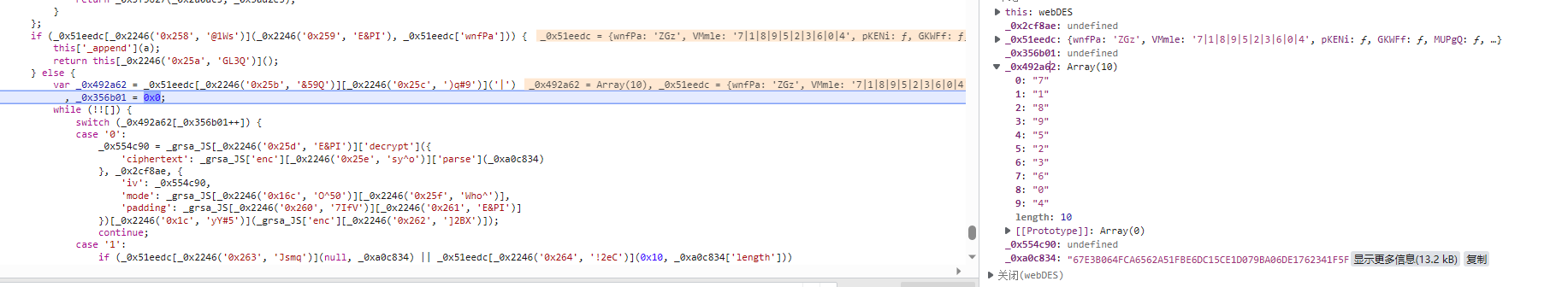
需要先将下面的控制流给解出来,**_0x492a62**代表着控制流的走向,通过去掉不必要的代码进行还原

解出来其实就二十来行
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| var CryptoJS = require('crypto-js')
function decrypt(datas) {
var _0x9843d3 = function (data1, data2, data3) {
if (0 == data2)
return data1['substr'](data3);
var _0x48914b;
_0x48914b = '' + data1['substr'](0, data2);
return _0x48914b += data1['substr'](data2 + data3);
};
var _0x554c90 = parseInt(datas[datas['length'] - 1], 16) + 9
, _0x2cf8ae = parseInt(datas[_0x554c90], 16);
datas = _0x9843d3(datas, _0x554c90, 1);
_0x554c90 = datas['substr'](_0x2cf8ae, 8);
datas = _0x9843d3(datas, _0x2cf8ae, 8);
_0x2cf8ae = CryptoJS['enc']['Utf8']['parse'](_0x554c90);
_0x554c90 = CryptoJS['enc']['Utf8']['parse'](_0x554c90);
_0x554c90 = CryptoJS['DES']['decrypt']({
'ciphertext': CryptoJS['enc']['Hex']['parse'](datas)
}, _0x2cf8ae, {
'iv': _0x554c90,
'mode': CryptoJS['mode']['ECB'],
'padding': CryptoJS['pad']['Pkcs7']
})['toString'](CryptoJS['enc']['Utf8']);
return _0x554c90['substring'](0, _0x554c90['lastIndexOf']('}') + 1);
}
var data = decrypt("AAA1C52DF84D2ECBDF175E5DA7A1E3F2072xxxxxxxxxxxxxxxxxxx")
console.log(data)
|