补环境扣代码过瑞数4
补环境扣代码过瑞数4
加密入口
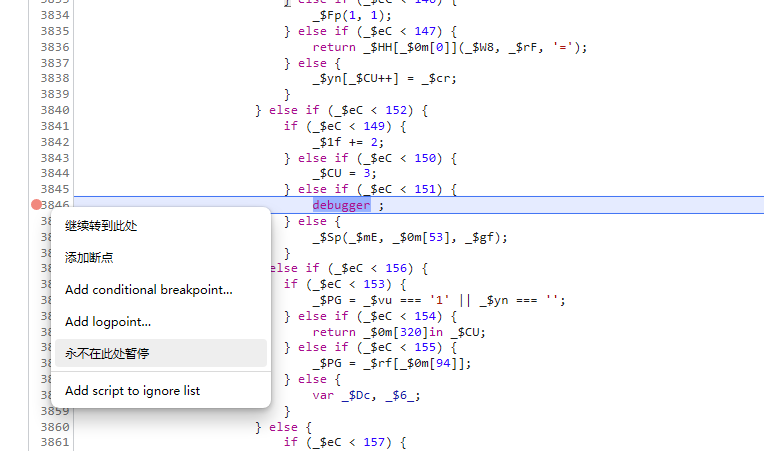
正常F12会有两个debugger,直接永不在此暂停过掉


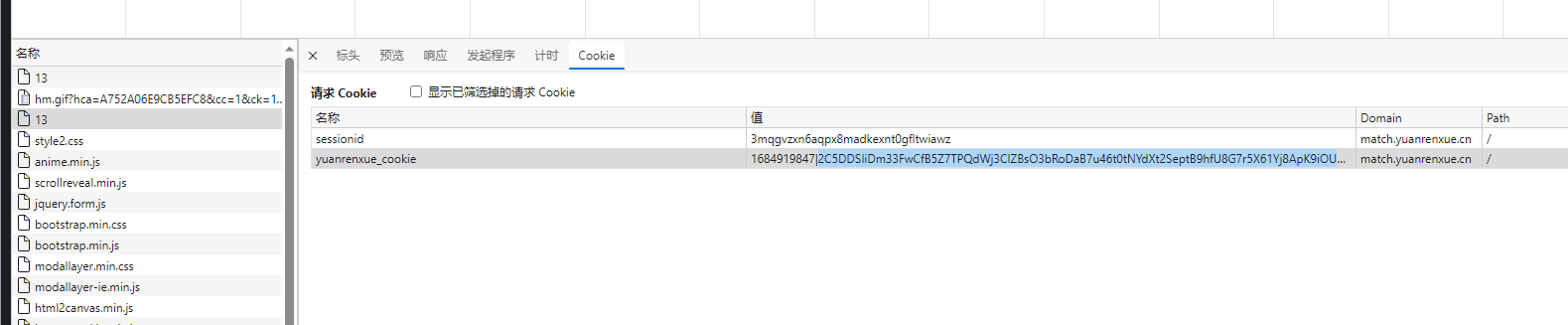
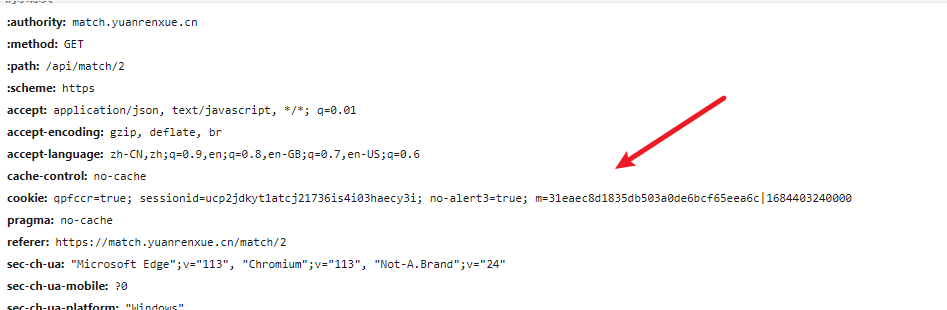
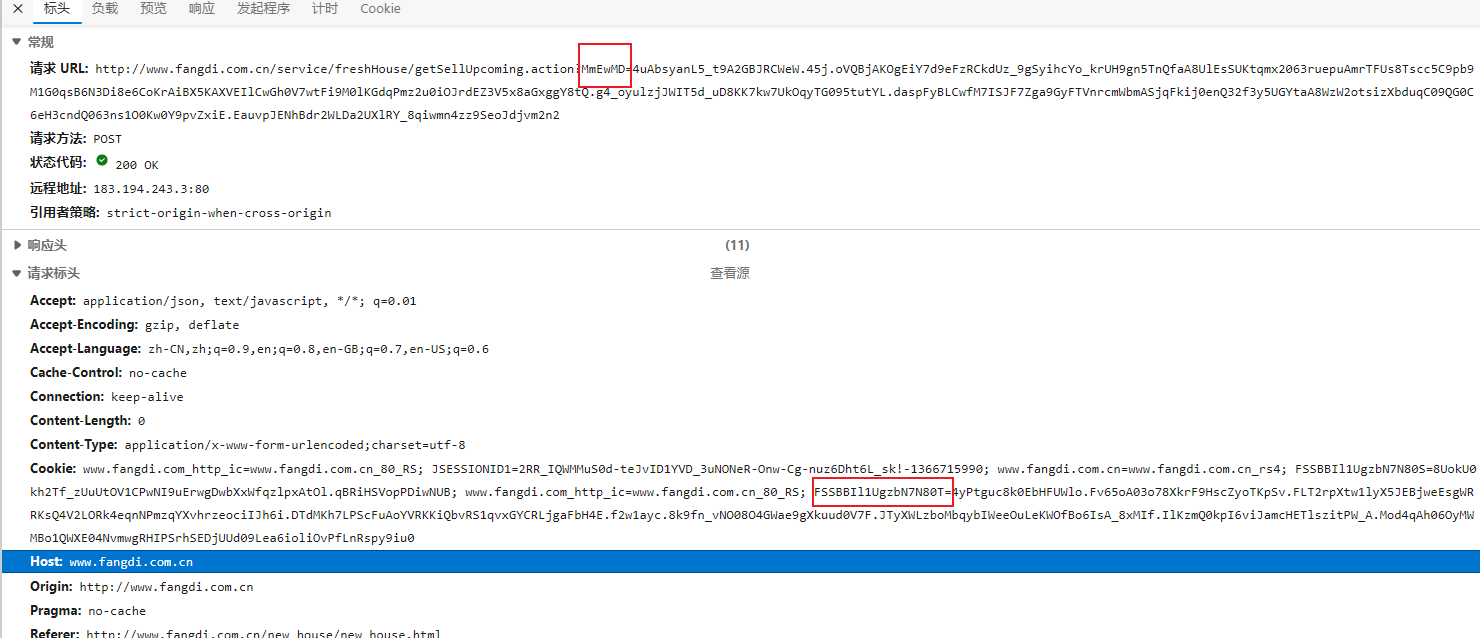
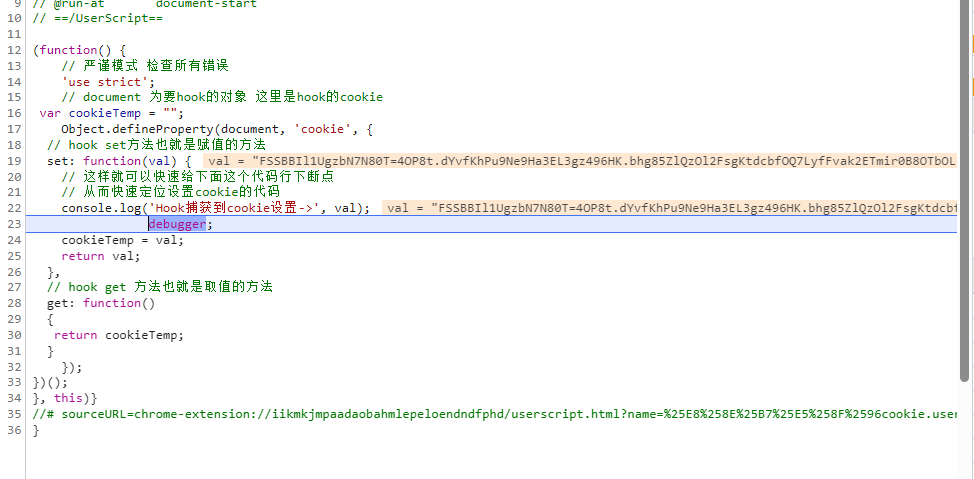
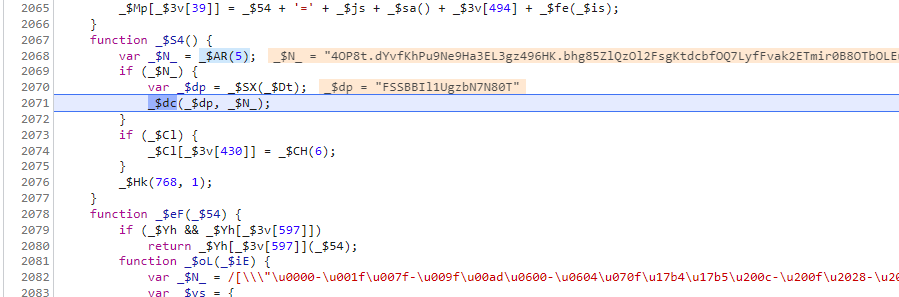
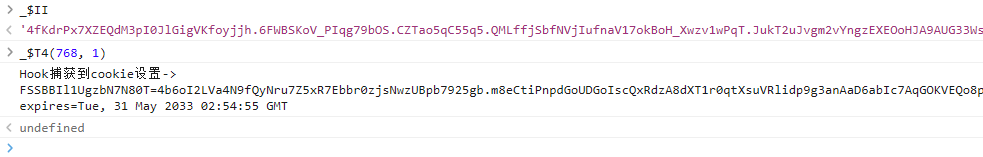
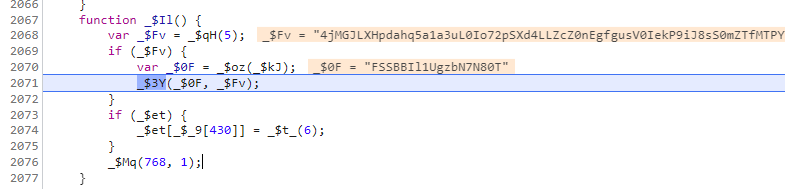
FSSBBIl1UgzbN7N80T 的值是4开头就是瑞数4的标志,我们直接用hook的形式去获取cookie
1 | |

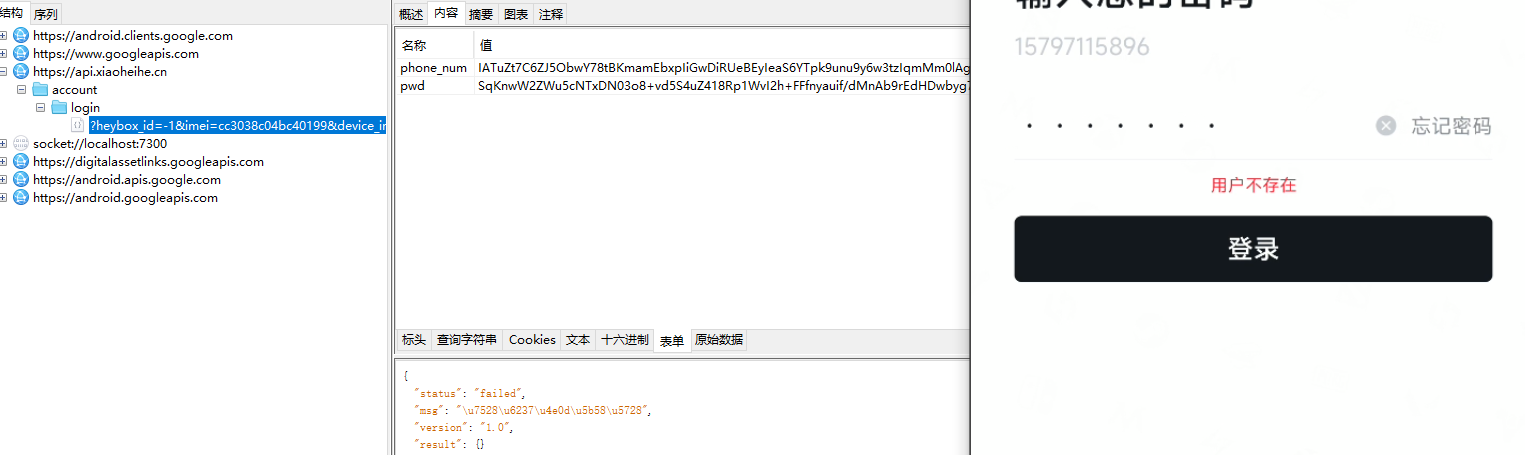
这里是假cookie 真实的cookie是下面的 _$T4(768, 1)


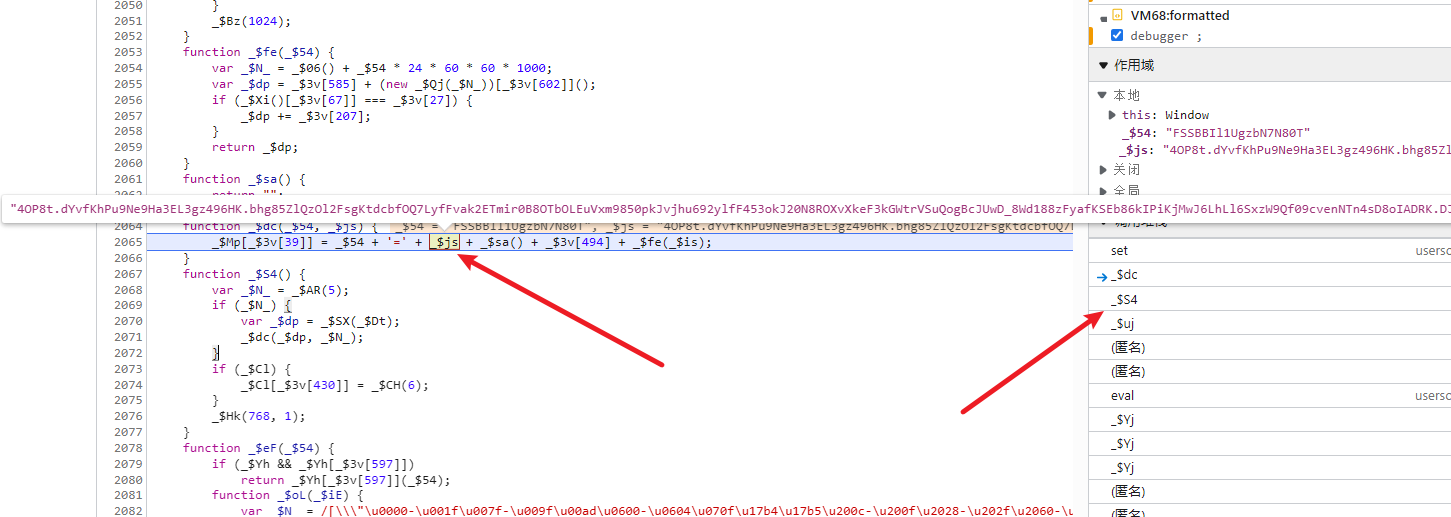
真实cookie

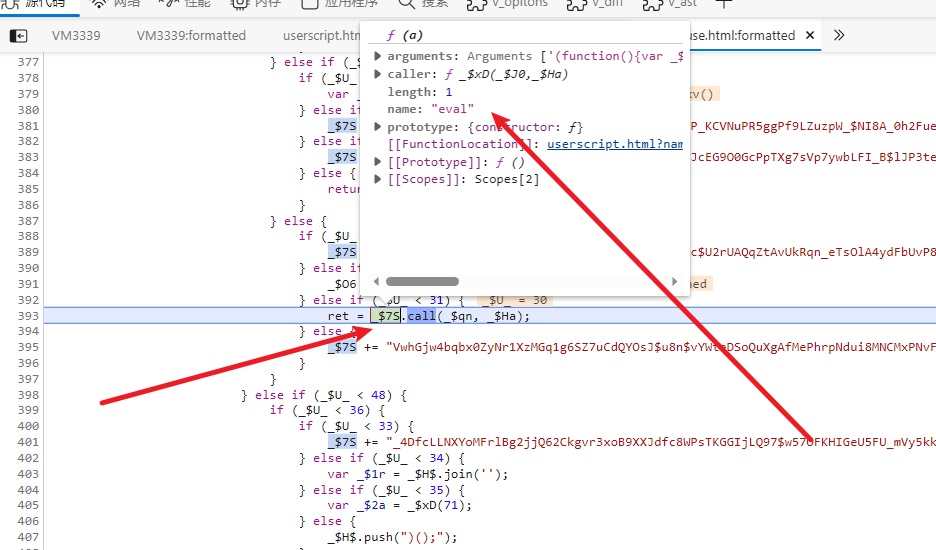
再下一个堆栈 我们能看到一个自执行的函数,然后再上一层,我们能看到一个eval.call方法 $7S.call(_$qn, _$Ha) ,执行之后就得到一个vm虚拟机的代码,就是上面的自执行代码,执行这里的代码 会生成我们要的80Tcookie

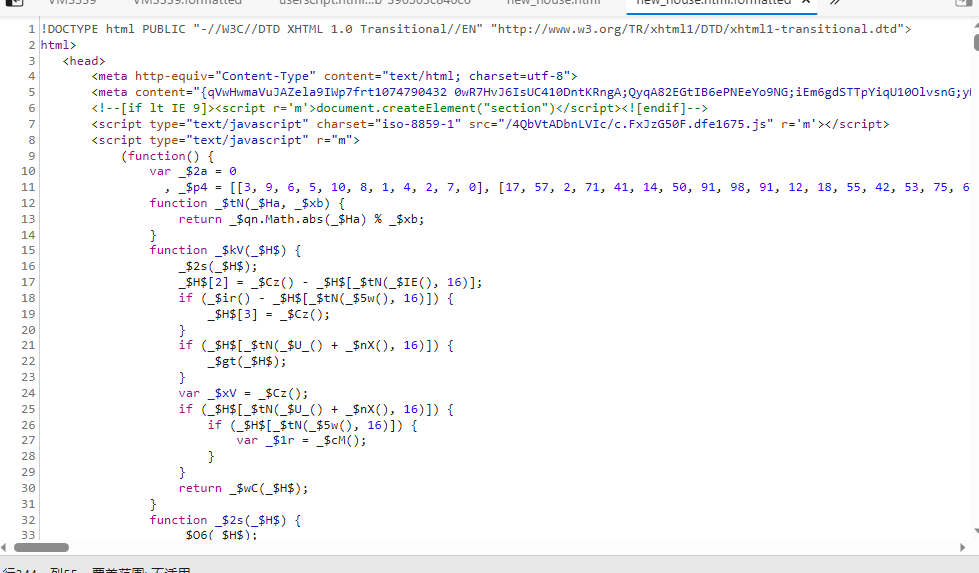
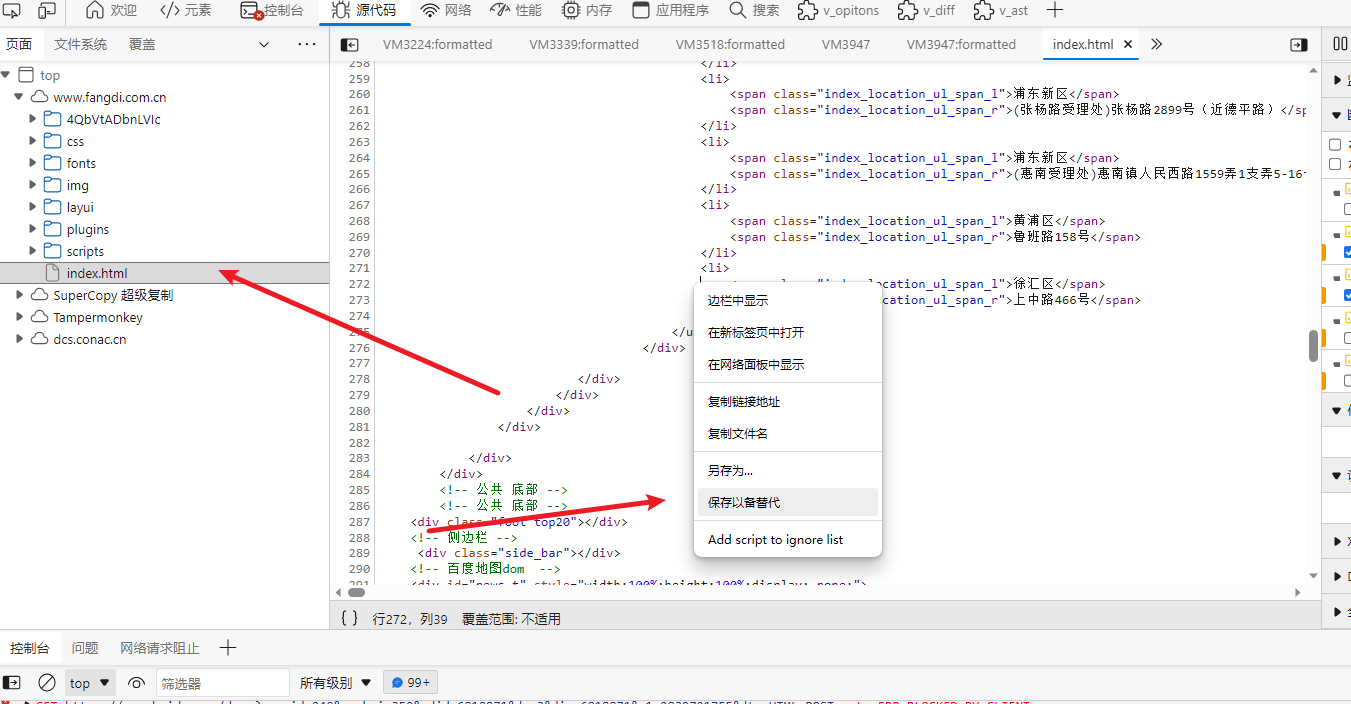
当前页面是一个html页面,也就是抓包返回的202页面

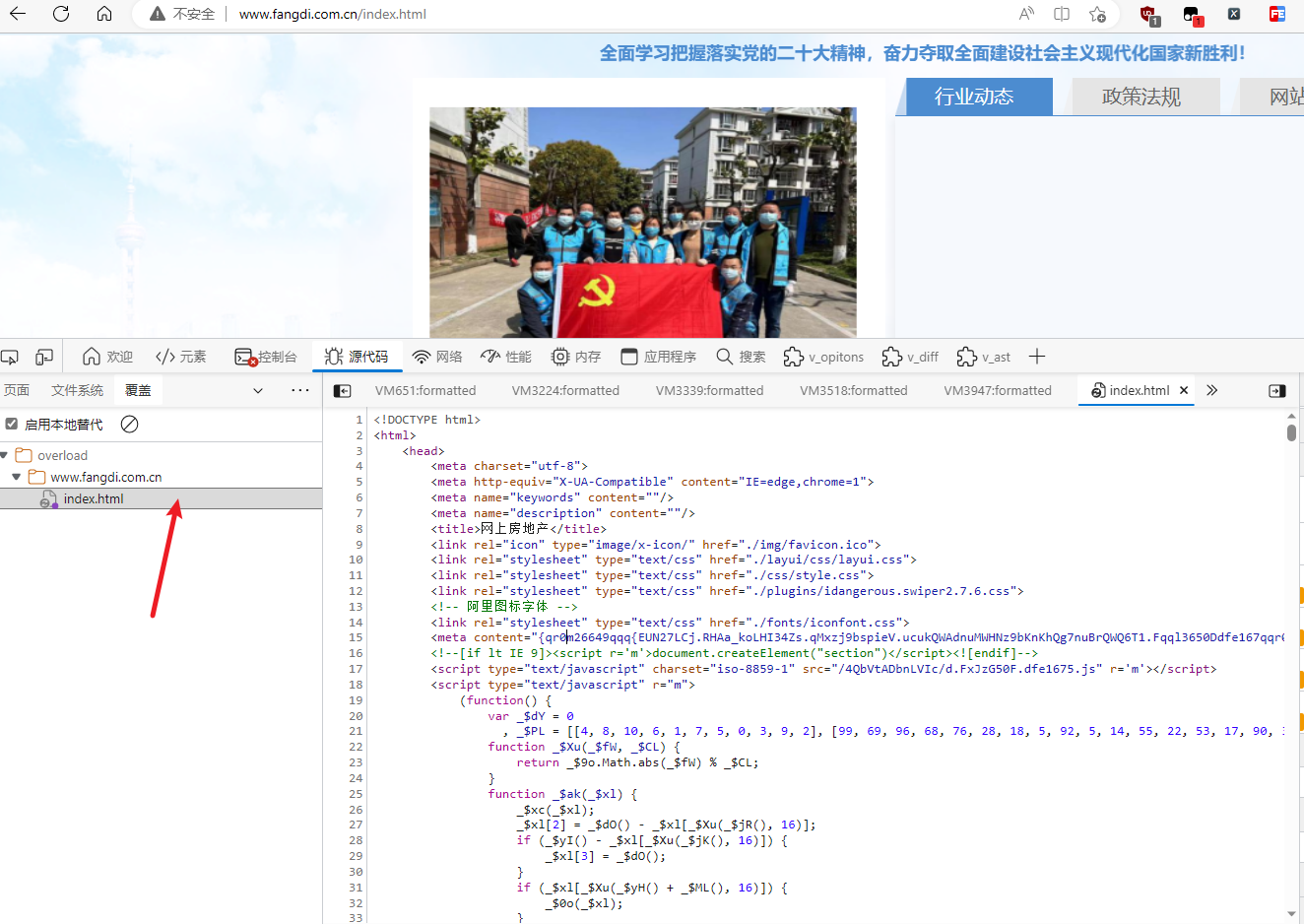
我们手动修改一下html页面,回到首页,选择html页面,保存以备替代,然后我们就可以再覆盖页面找到index.html


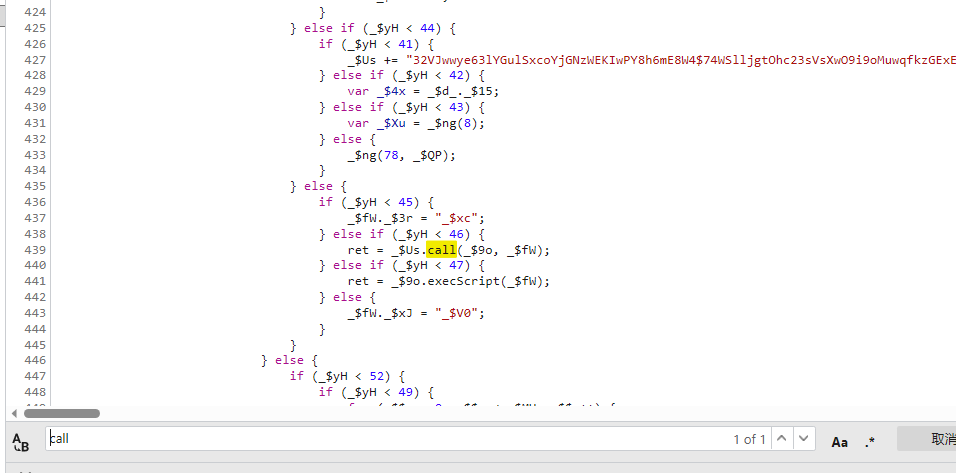
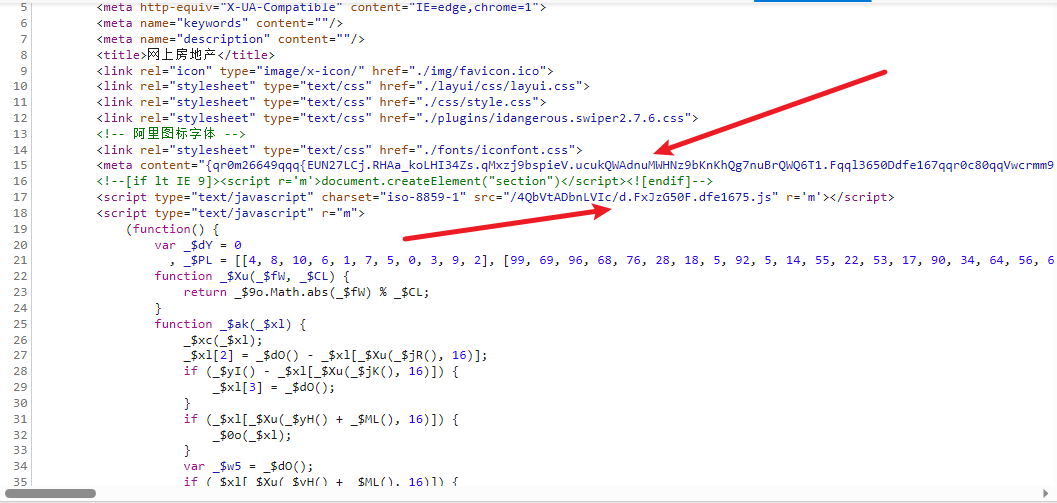
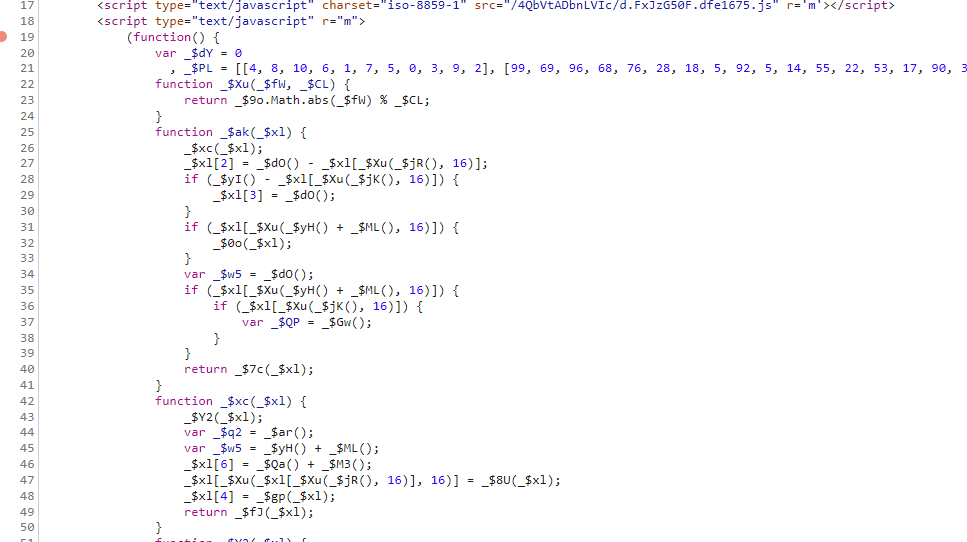
我们搜索一下 call 关键字,因为代码是会混淆,但是关键字不会,搜索出来只有一处,也就是上面的 $7S.call(_$qn, _$Ha),再拉到最上面,能看到它加载了一个js,上面还有一个meta标签,里面的内容是一段看不懂的代码,每次都是变化的。引用的 js文件 直接打开看是乱码的,而自执行 JS 的主要作用是将这 JS 乱码还原成 VM 里的 1w+ 行的正常代码,并且定义了一个全局变量 window.$_ts 并赋了许多值


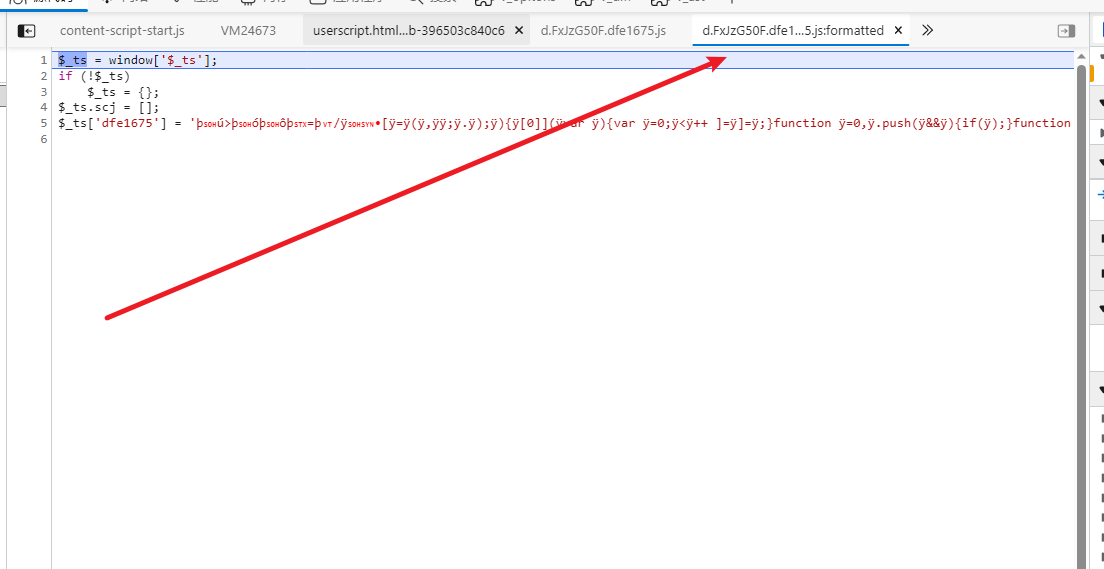
我们添加一个脚本断点,刷新页面,多运行几次,最后来到这里,这里也就是202请求后返回的js文件,我们可以把它复制下来,也可以直接从抓包处下载,然后我们再把首页下面的js代码复制下来



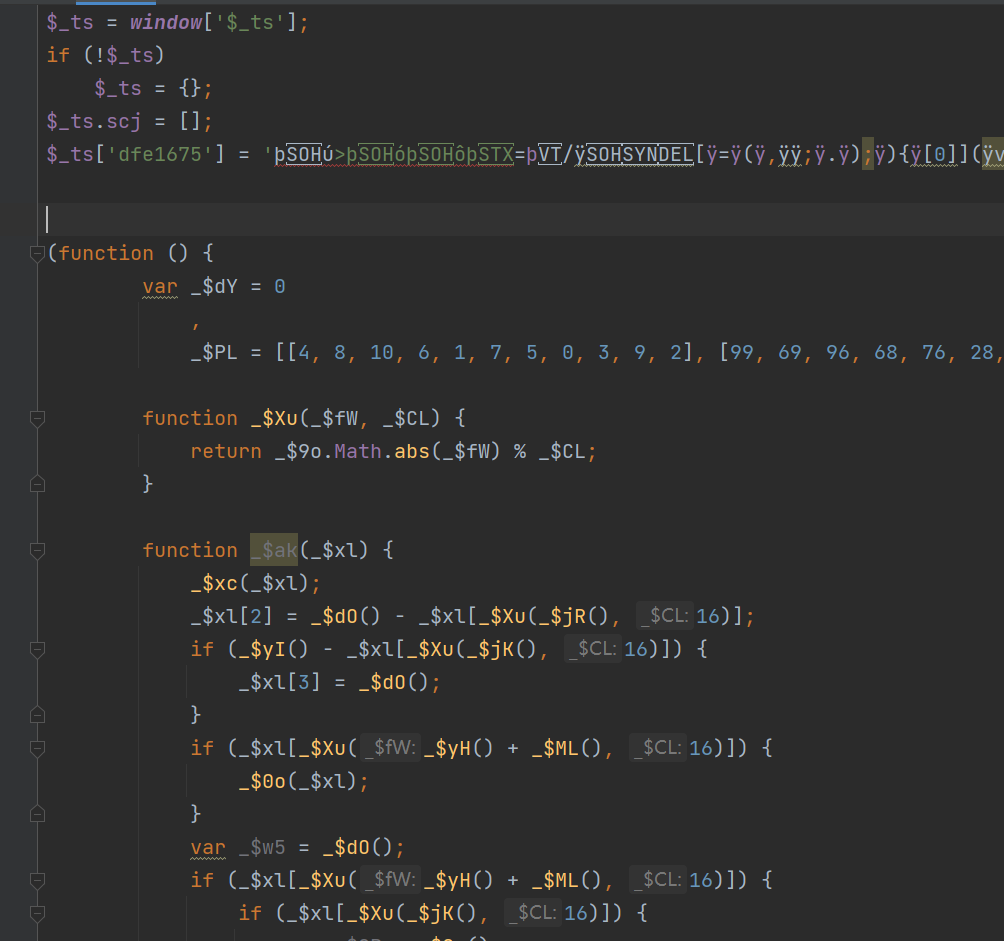
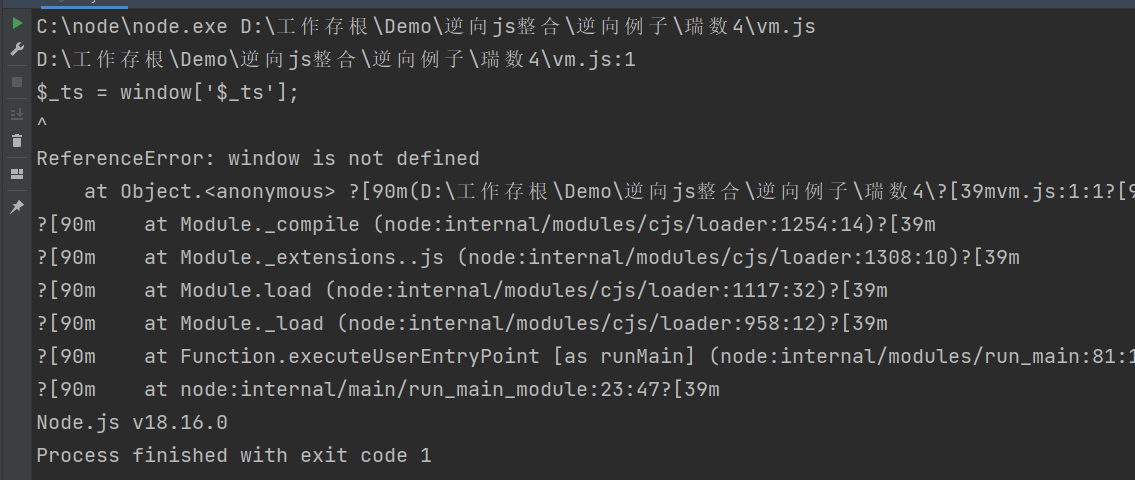
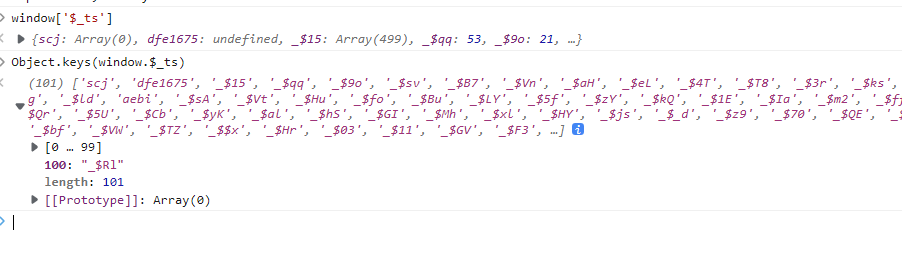
我们可以看到第一行代码有个 $_ts = window['$_ts'];,这个window.$_ts作用非常大,里面赋值了很多东西,我们可以运行一下,提示没有window,我们追着报错把需要的补上,一个是补window,一个是把eval方法给补上



这里的目的是为了让加载的js代码以eval的形式执行出来
1 | |
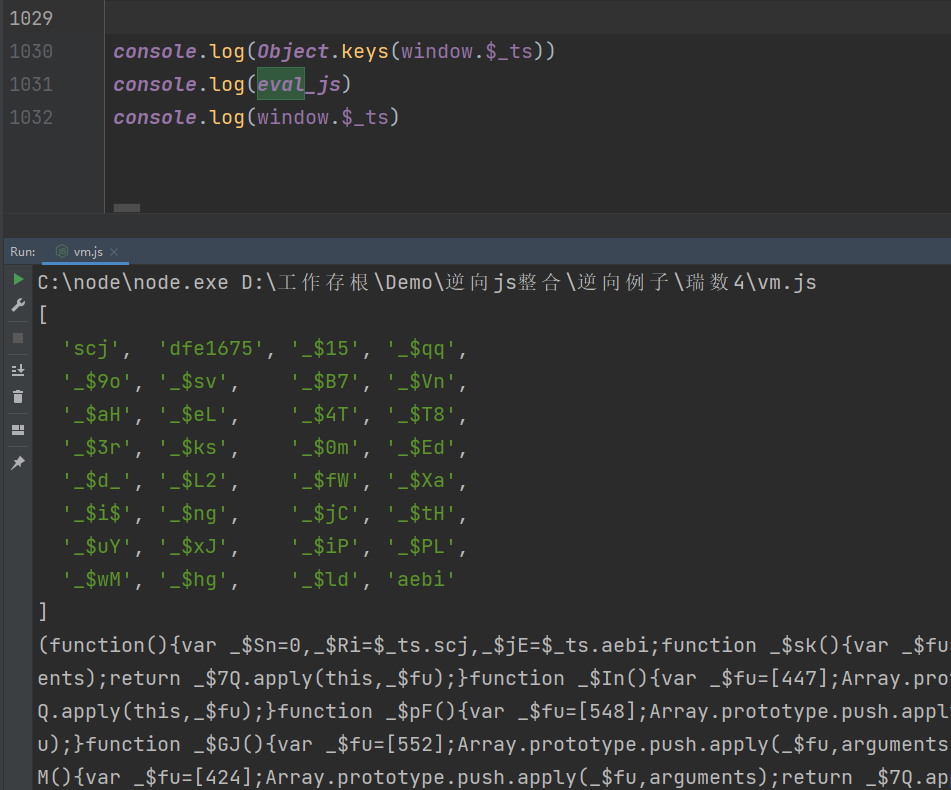
最后再打印一下,看下结果,和浏览器打印出来的结果一样,eval_js既是vm中的代码

扣取流程
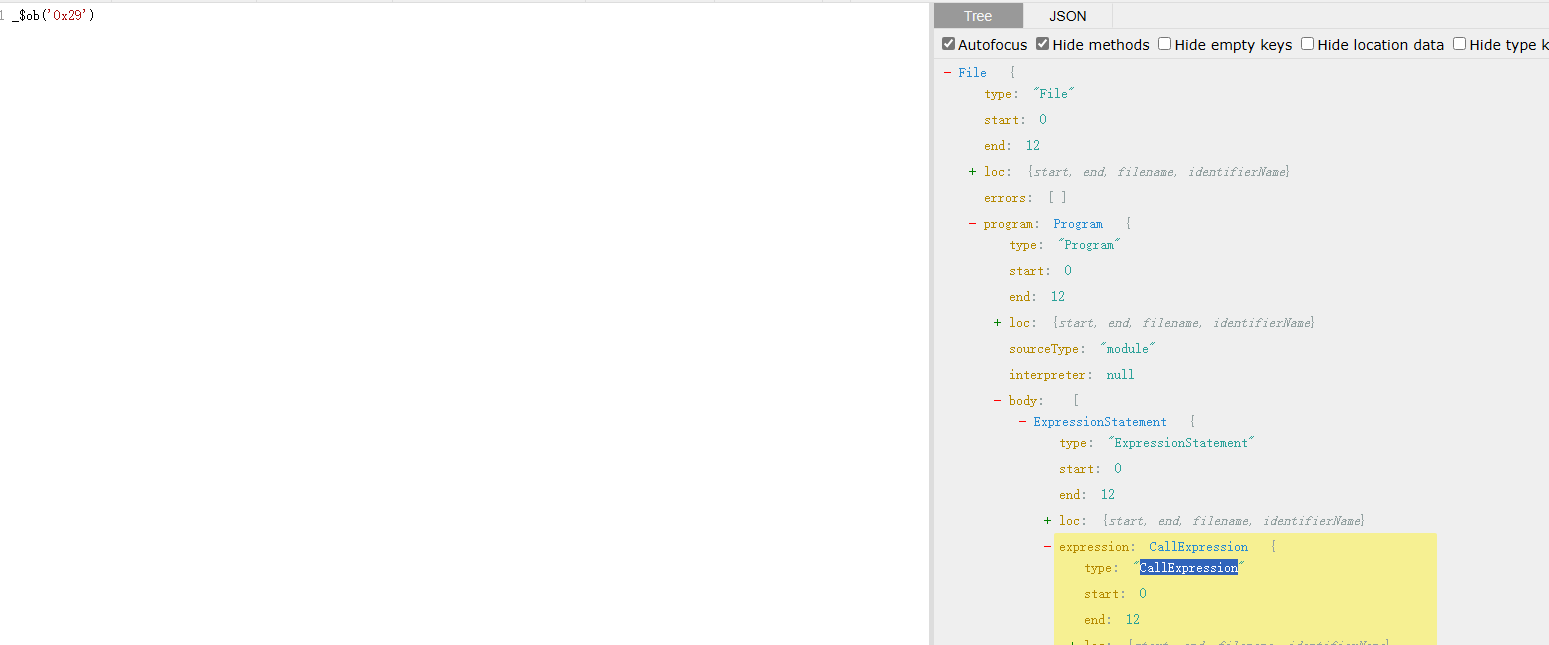
接着,我们回到cookie生成的位置,将这段代码扣下来,我们最终要的cookie是在这里生成的

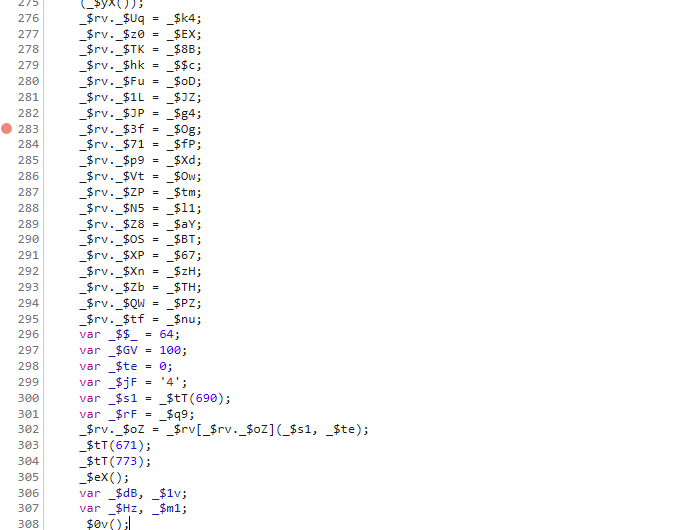
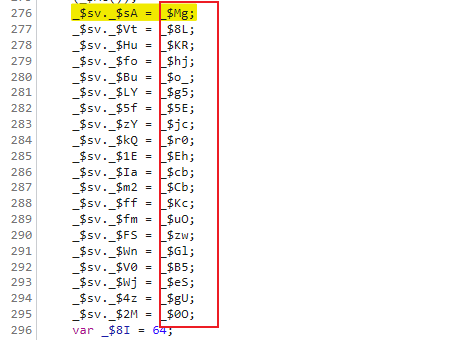
然后我们再看一下vm里面的代码,上面从$ts中取出了很多变量,并进行了赋值,这种赋值操作一直持续到了308行,我们把这些代码扣下来


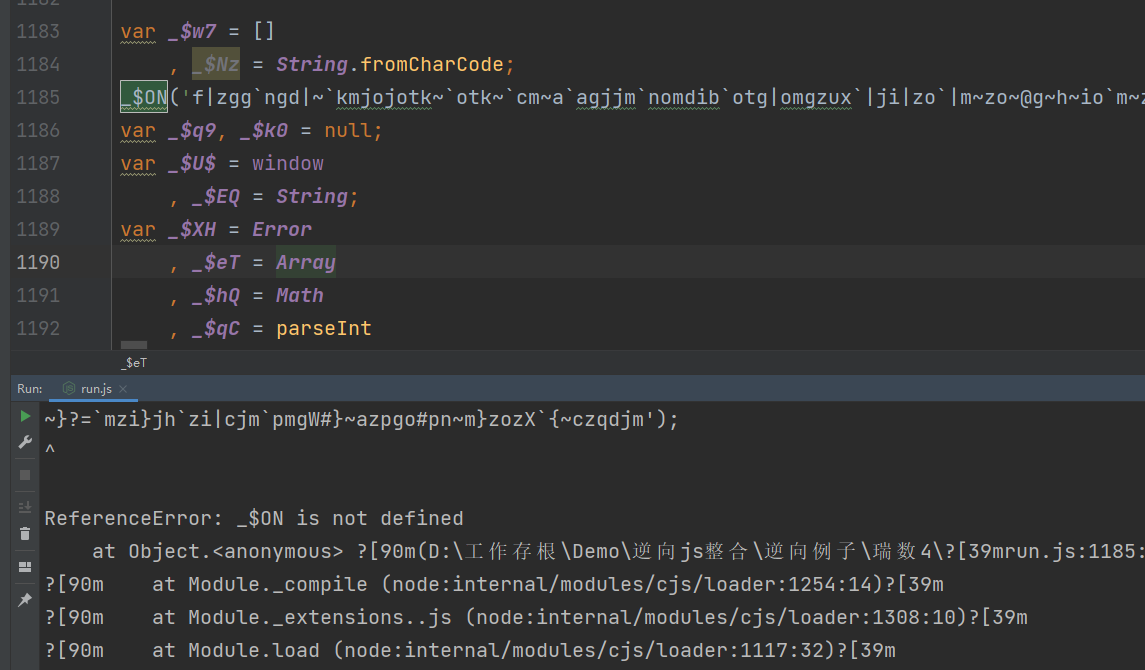
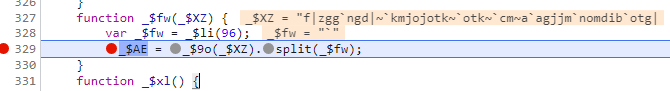
随后 我们运行一下,报错,我们再网页看一下这个是什么,这里是以单引号的形式将传入的字符串进行分割,返回一个大数组,我们将这个方法扣下来,然后还有上面一个方法也要扣下来,这里每一次扣都需要小心,如果页面刷新了,就会导致代码不一样,所以最好不要刷新页面,



1 | |
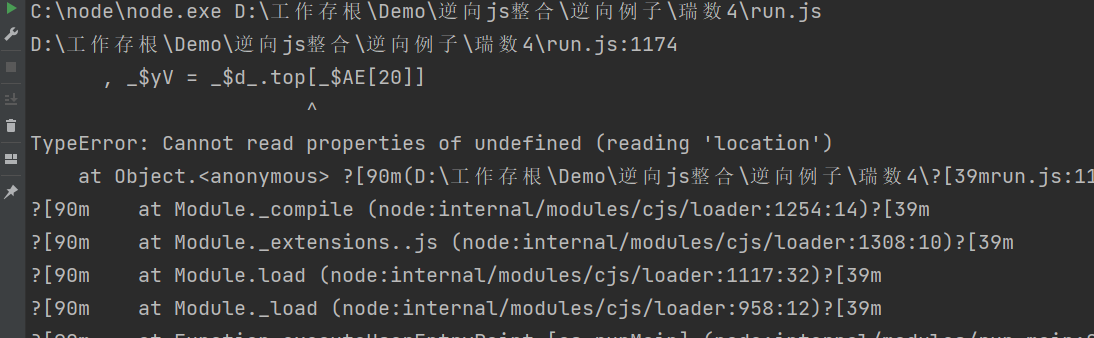
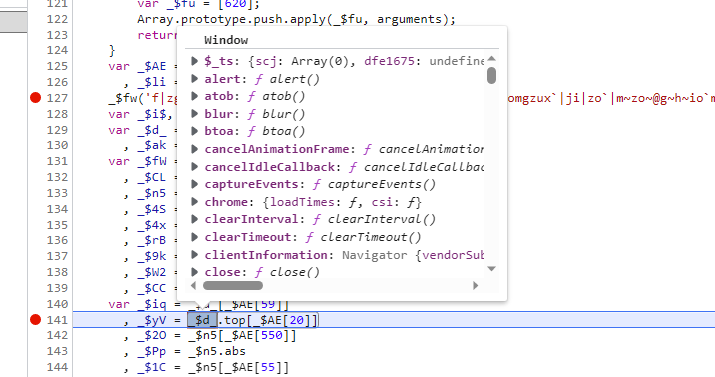
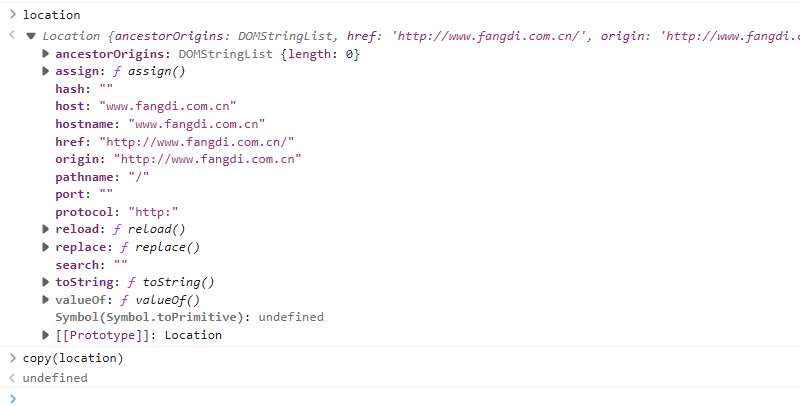
接着报错没有 location,我们再浏览器中找到对应代码,断点过来,能发现是window下面的top的location, 我们再控制台打印location并复制过来,然后再window变量下添加location



1 | |
接着运行,补报错
接下来不在详细演示,这里提供报错的位置和需要注意的地方
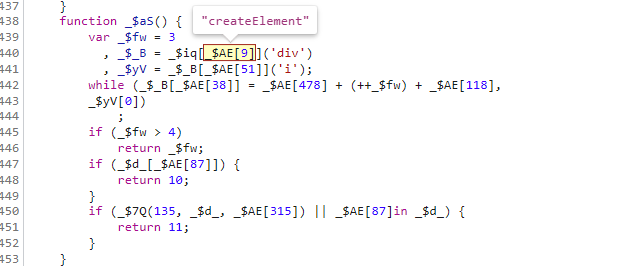
190行 _$eB() 需要补充document 的 createElement方法,以及下面的 getElementsByTagName

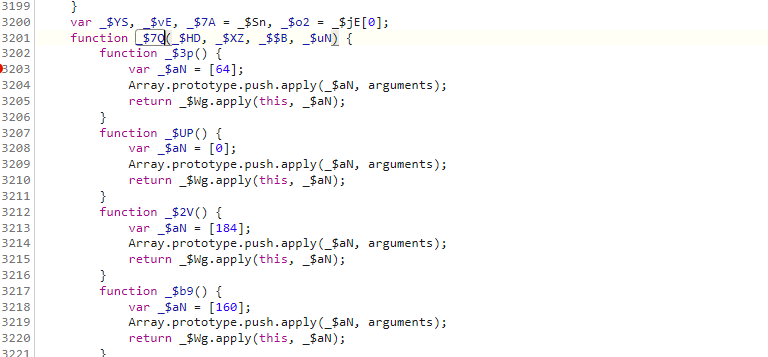
480行 _$7Q 报错 ,这里也是一大段赋值的操作,下面有一个大循环,也是vm生成的地方,所以把3200行以下的代码全部抠出来

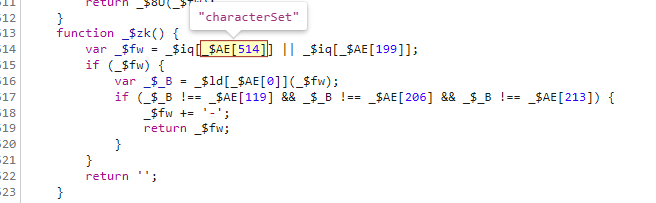
336 _$zk() 报错,需要再document下补characterSet方法 和 “charset”方法

337、338 _$yH _$kS 补上就行
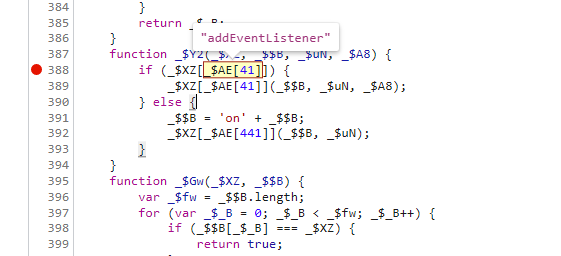
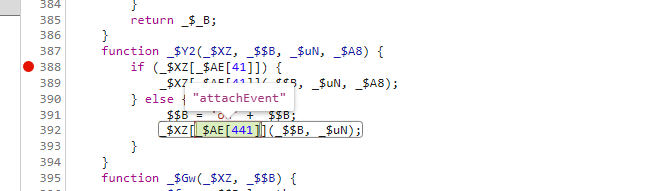
195 _$6t 196 _$Y2 _$Fn 顺便补上 window 下的addEventListener 和下面的 “attachEvent”

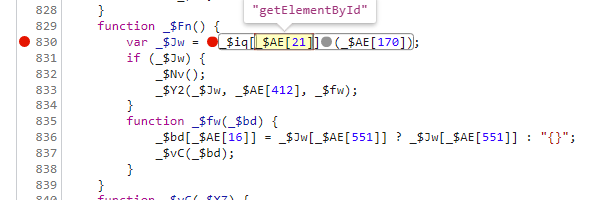
830 _$iq[_$AE[21]] document 补上 getElementById

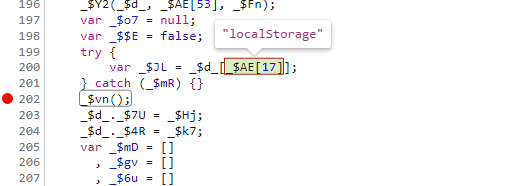
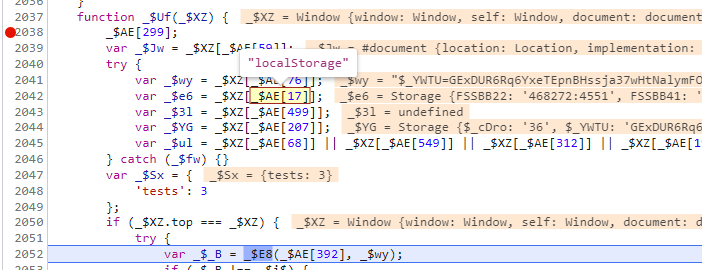
202 _$vn(); 补上 localStorage

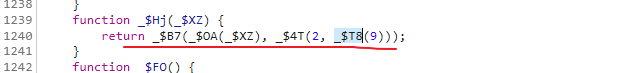
203 _$Hj -> 1240 _$B7 _$OA _$4T _$T8 进去之后这些方法都没有,补上就行

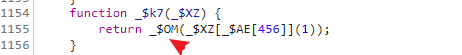
204 _$k7 没有的都补上

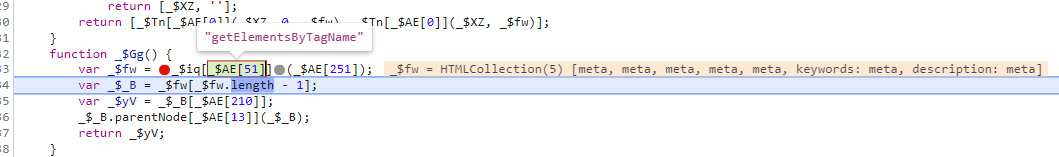
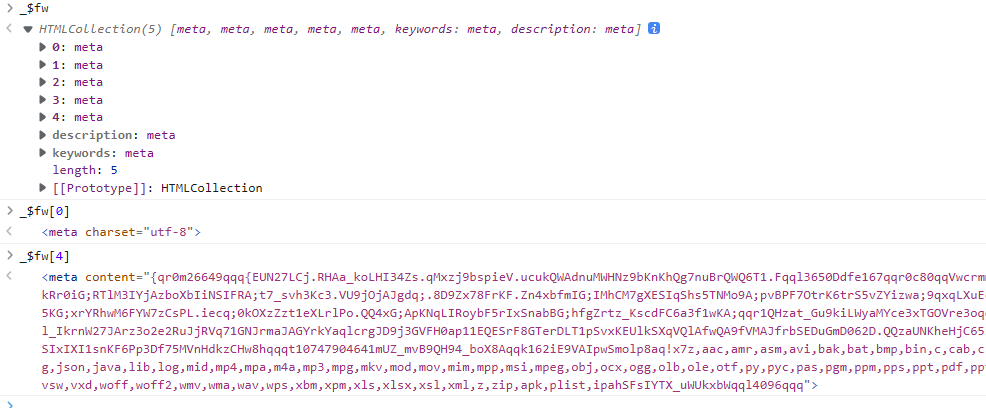
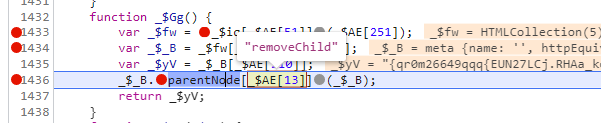
212 _$Lu(); 213 _$FO() 218 _$HD 220 _$FJ _$Gg 这里需要再document下补上 getElementsByTagName 以及补上5个mate参数,最后一个是html页面meta标签加载的内容,同时还要再补上它的parentNode下的removeChild方法



221 _$aN() 1462 _$kQ 1470 _$1E 1367 _$eL 正常补就行
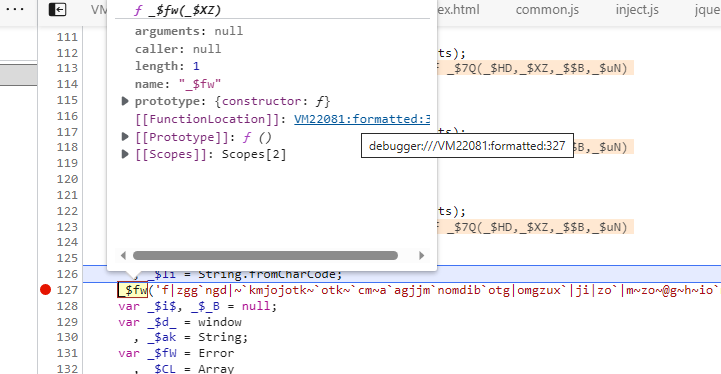
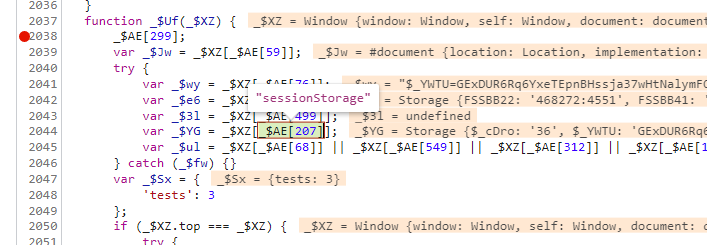
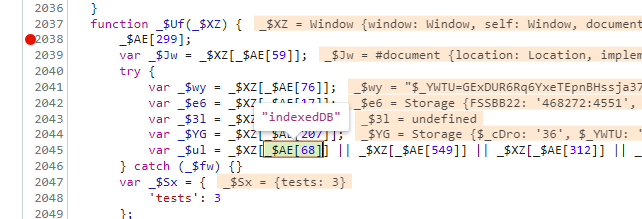
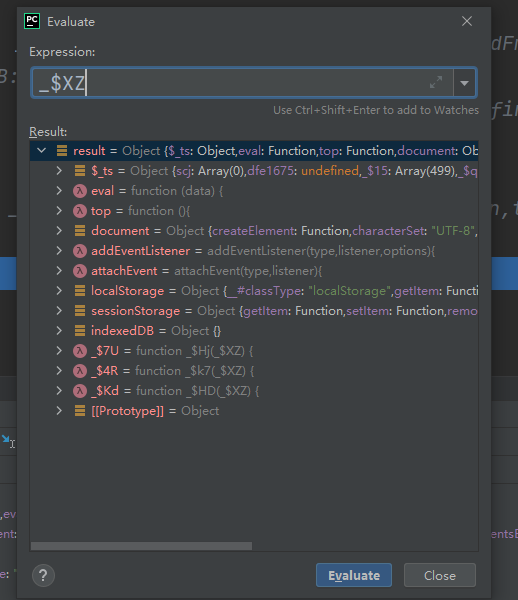
223 _$Uf 不要将window下面三个属性给补上



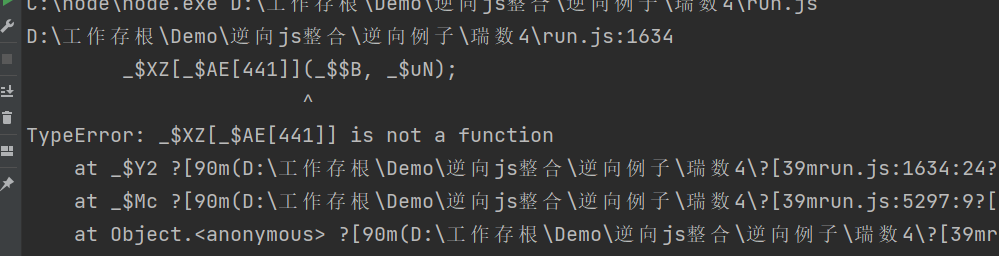
当我们打上断点进入 _$Uf 的 判断逻辑是,我们的代码并没有进入,而浏览器中则进入了if条件中


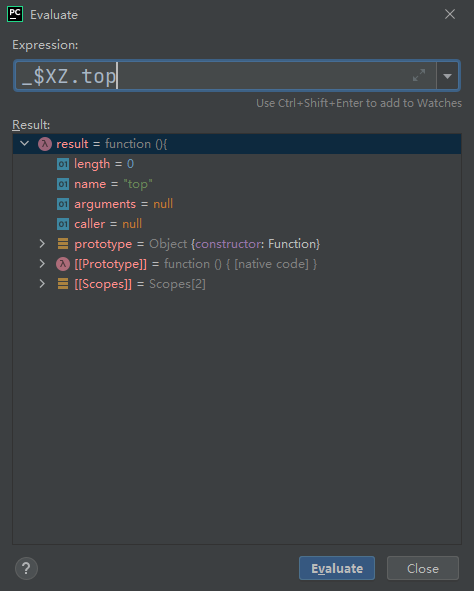
原因则在于 _$XZ 是window,而我们的window下的top并没有指向window,所以我们要用defineProperty 方法修改它


1 | |
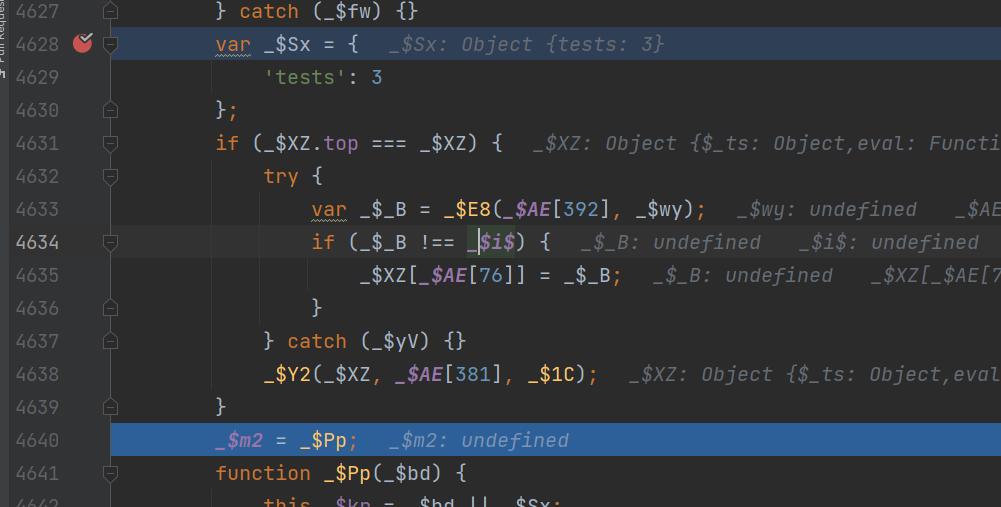
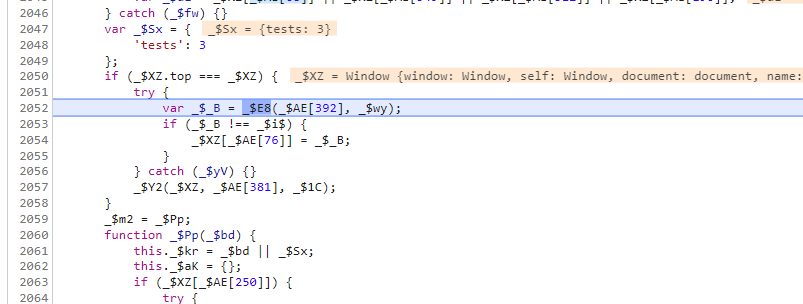
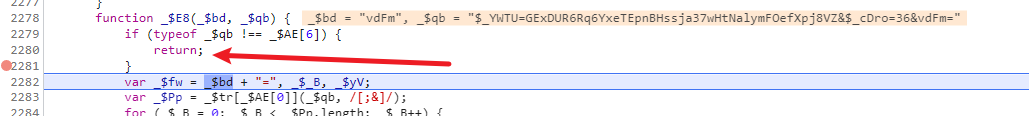
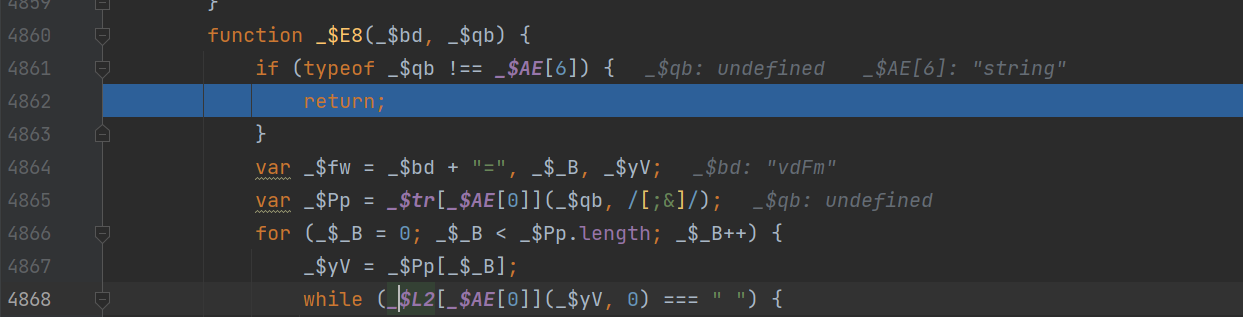
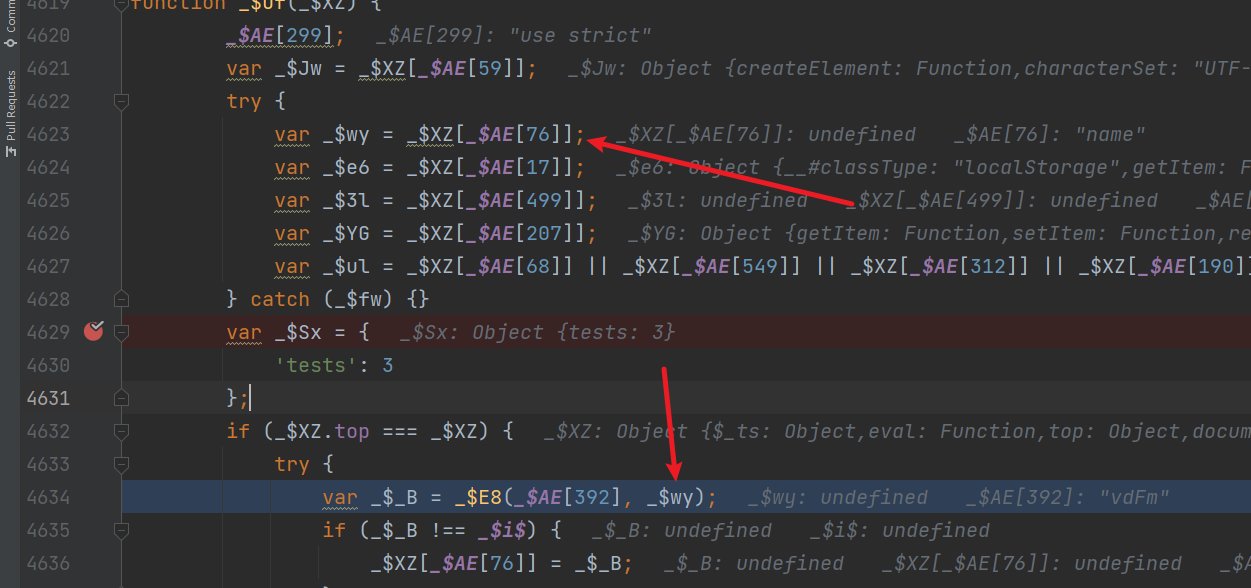
继续往下执行,浏览器中跳过了return,而我们这边则进入了return,原因在于我们上面传入的是个undefine,而实际上这里应该要是一个string,而这里是window.name,所以还需要再window下把name加上



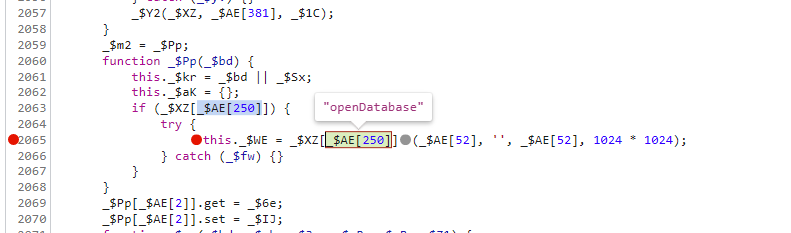
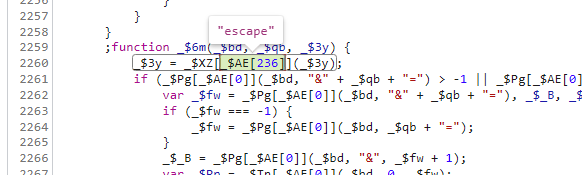
同样往下执行还有一个 openDatabase 需要补上,还有一个escape


接着 继续
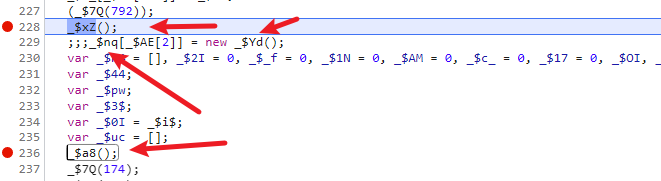
228 _$xZ(); 229 _$nq _$Yd 236 _$a8 补上

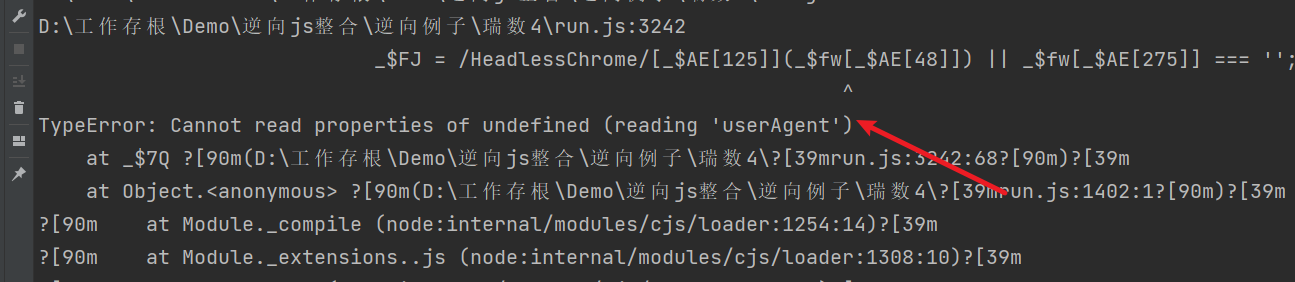
接下来 报错 userAgent,说明需要补上 navigator

接着
4891 _$C_ 5068 _$0P _$VK 2333 _$ic 2337 _$f0 补上
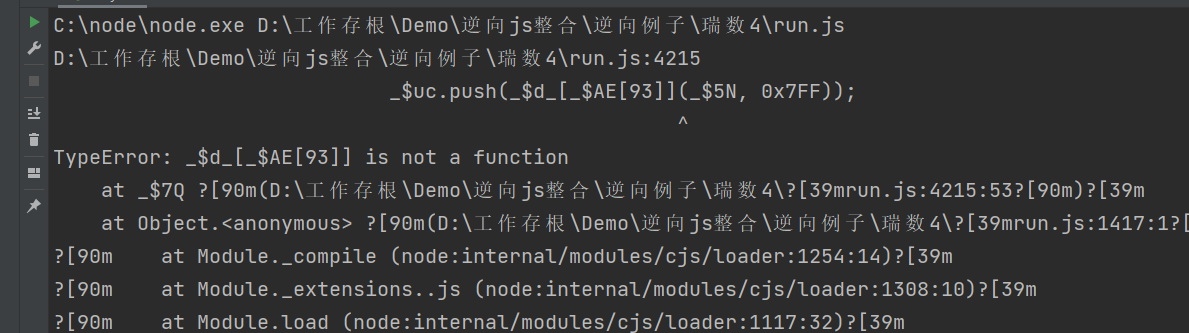
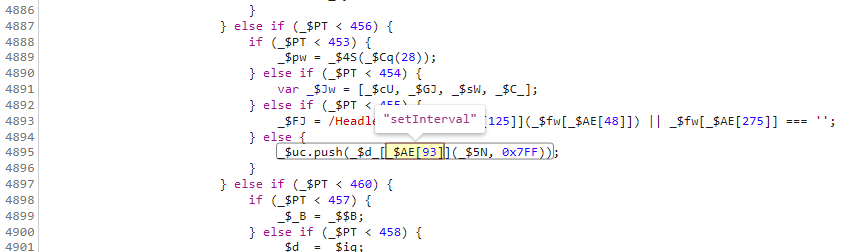
然后,这是一个window下的定时器,我们没有,补上


继续
275 _$Mc 这一段代码比较长
这里是 addEventListener 和 attachEvent ,我们之前补了,但是是再window下,但是这里是再document,所以还需要再document下加上 addEventListener 和 attachEvent


继续,这里的所有方法都要补上

继续
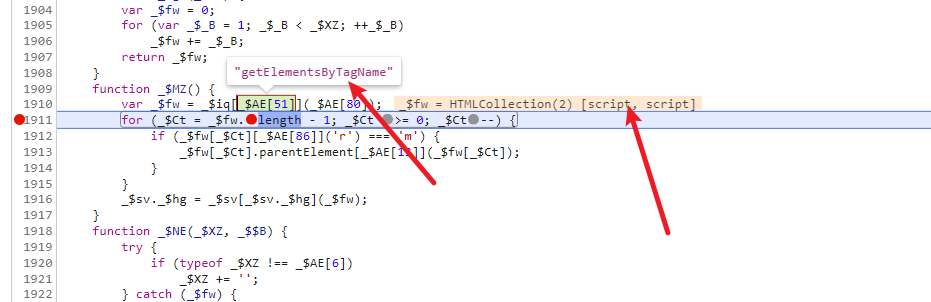
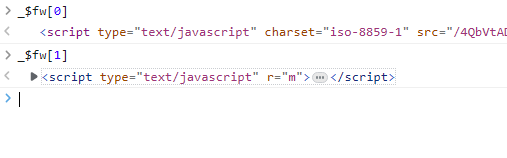
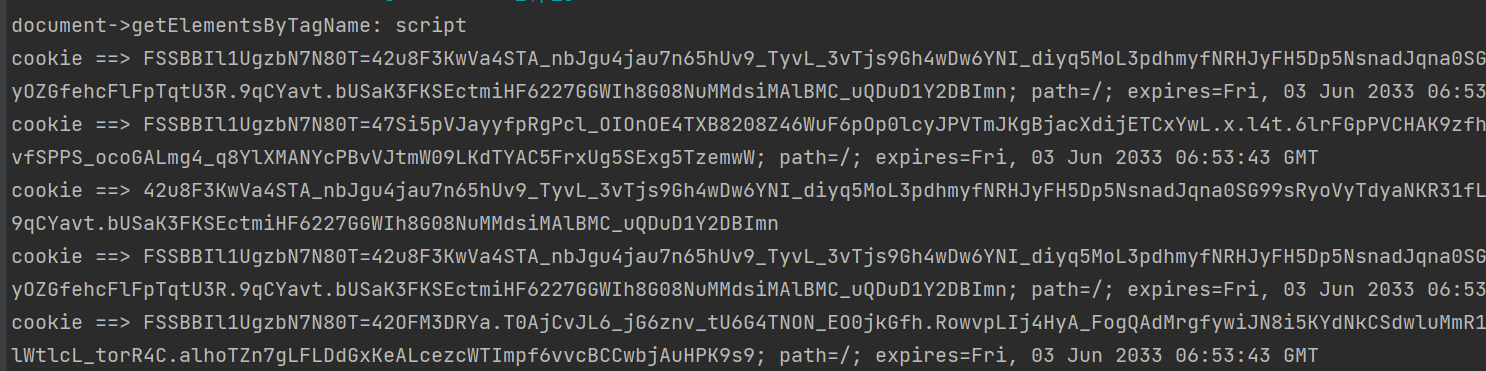
3606 _$Ia 3189 _$MT 305 _$MZ(); 同时在这里呢 document 下的getElementsByTagName需要再返回script数组,


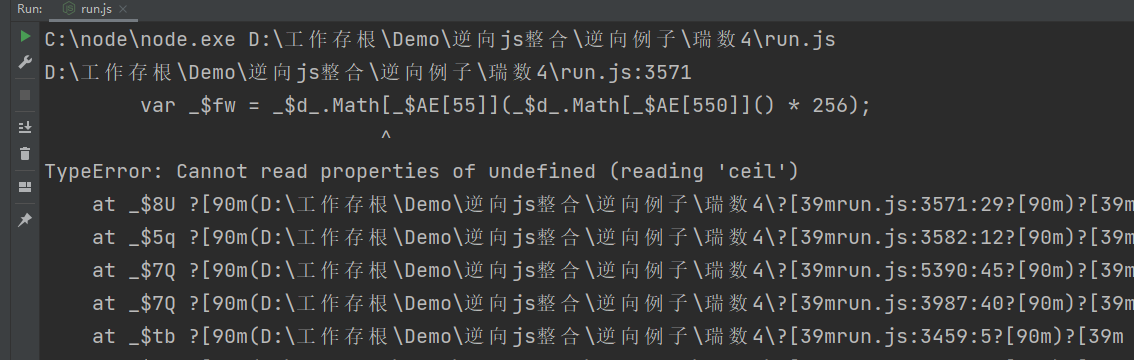
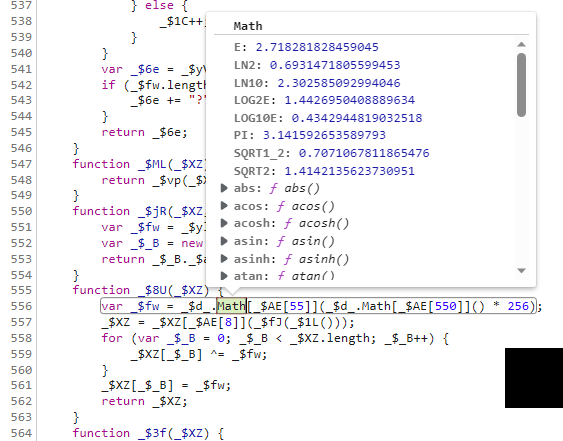
308 _$FG(); 4956 _$3f 一直补,直到报错到这里,这里是window下没有math方法,需要补上


接着 ,这一段直接缺啥补啥就好,比较长,慢慢补,直到没有报错
3533 _$$r 3476 _$jK 4675 _$gp 2025 _$84 4716 _$q2 4047 _$kH 4838 _$Eo 1808 _$Xa 1821 _$kr
补的过程中需要慢慢调试,同时验证再node环境下的值和浏览器中的值是否存在差异
如果都没有问题,最终我们也是可以拿到cookie的

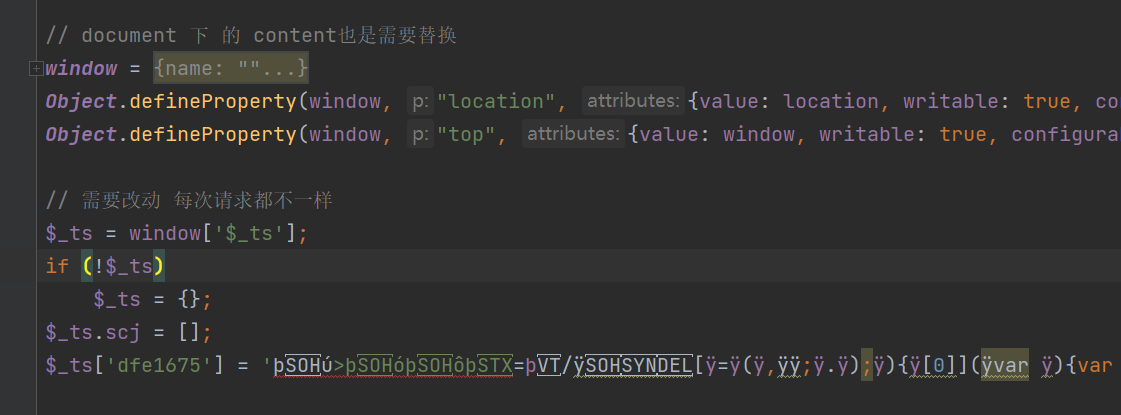
由于代码太长,这里给到补充浏览器环境所需要的各项配置,需要注意的是,document 下 的 content和每次加载的js文件都需要再每次请求的时候进行替换,要不然生成的cookie没用
1 | |