1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
| var {RSAKey} = require('node-jsencrypt')
var CryptoJS = require("crypto-js")
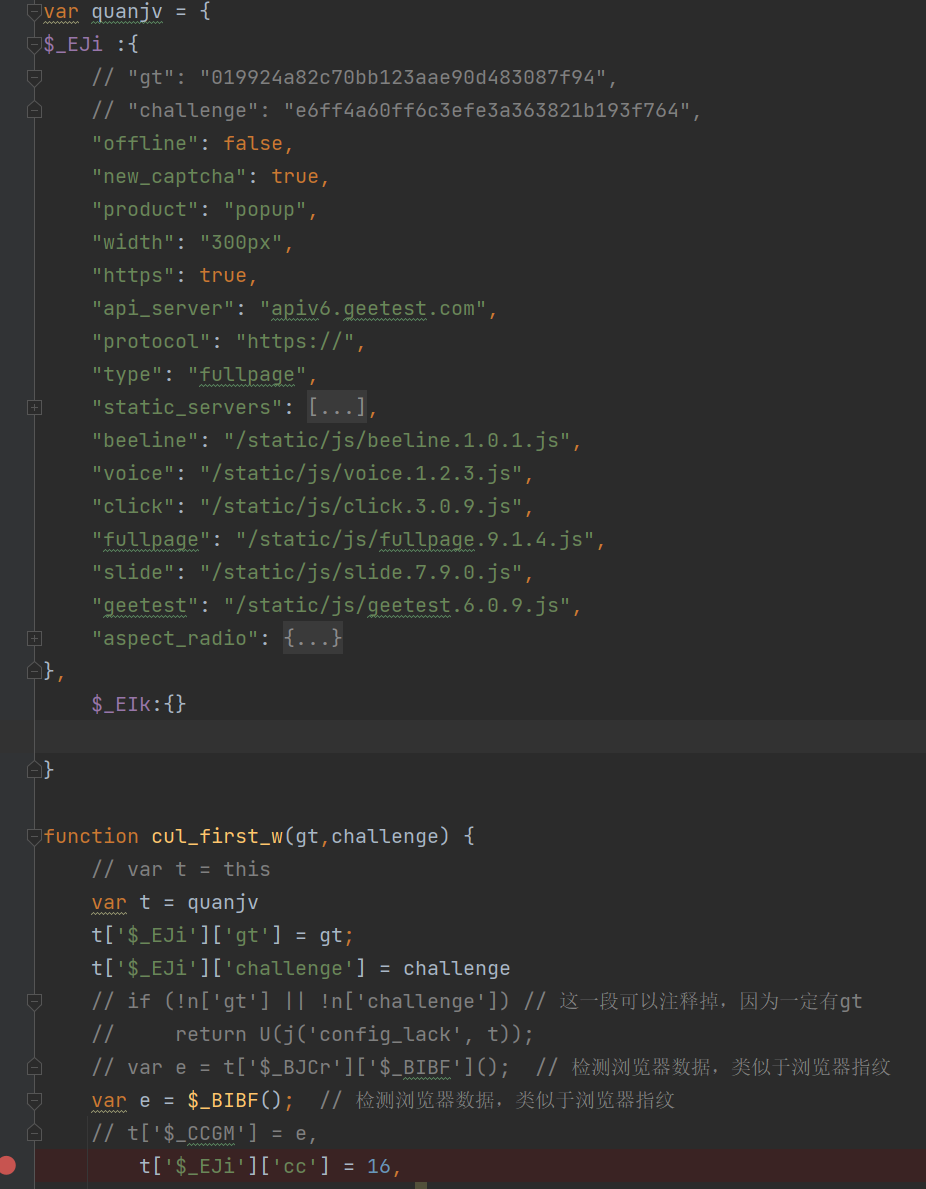
var quanjv = {
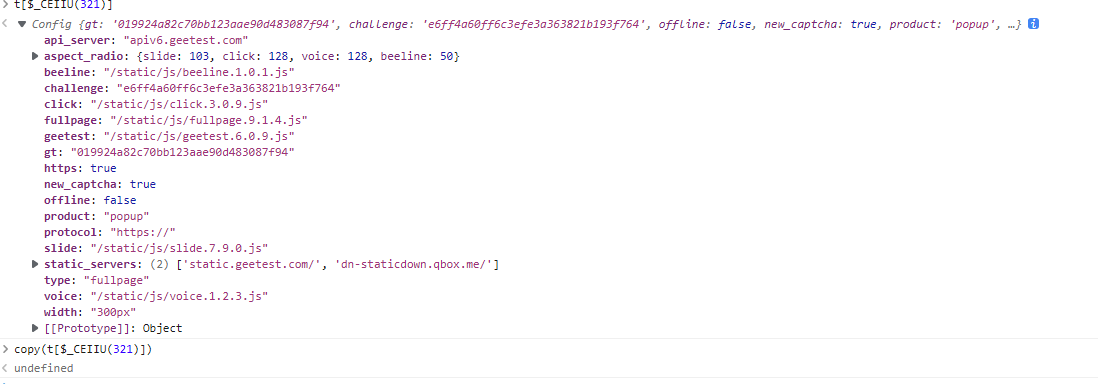
$_EJi :{
"offline": false,
"new_captcha": true,
"product": "popup",
"width": "300px",
"https": true,
"api_server": "apiv6.geetest.com",
"protocol": "https://",
"type": "fullpage",
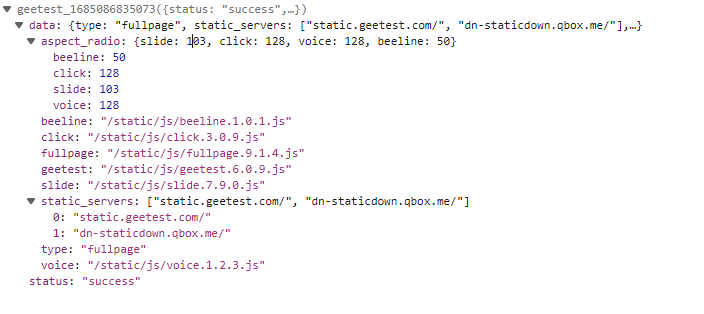
"static_servers": [
"static.geetest.com/",
"dn-staticdown.qbox.me/"
],
"beeline": "/static/js/beeline.1.0.1.js",
"voice": "/static/js/voice.1.2.3.js",
"click": "/static/js/click.3.0.9.js",
"fullpage": "/static/js/fullpage.9.1.4.js",
"slide": "/static/js/slide.7.9.0.js",
"geetest": "/static/js/geetest.6.0.9.js",
"aspect_radio": {
"slide": 103,
"click": 128,
"voice": 128,
"beeline": 50
}
},
$_EIk:{}
}
function cul_first_w(gt,challenge) {
var t = quanjv
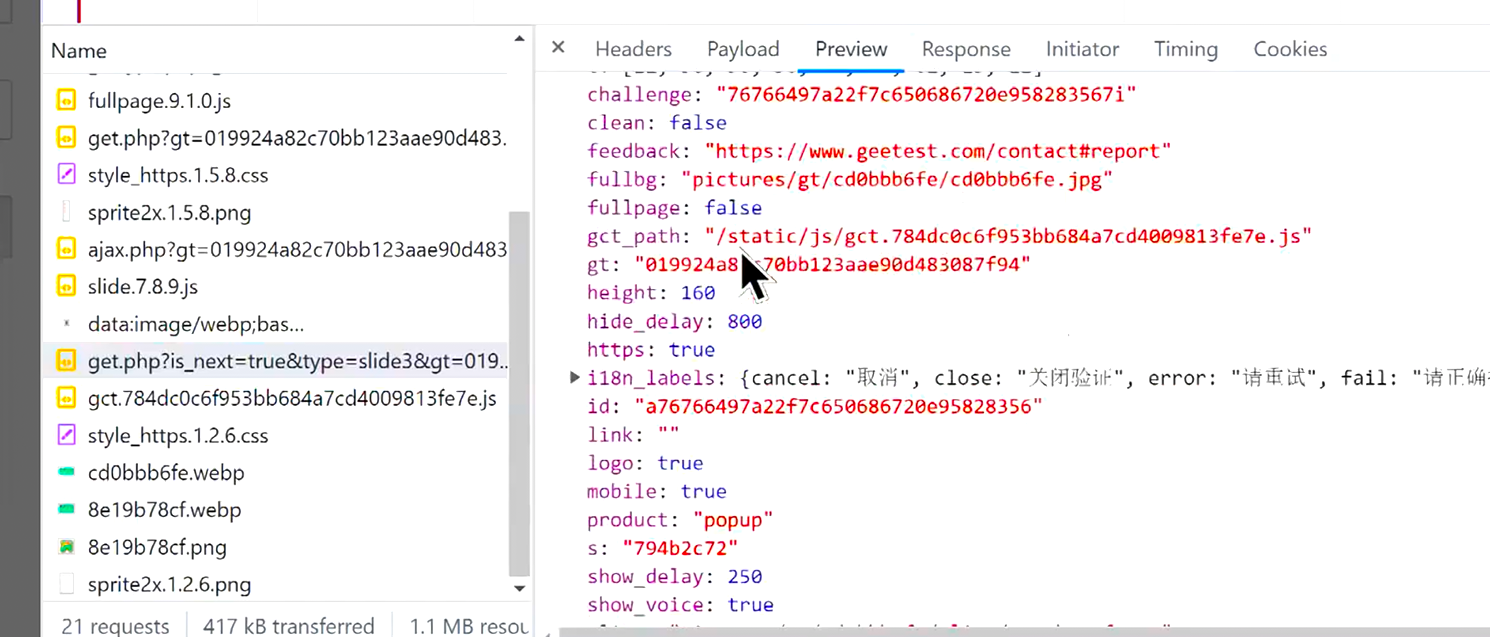
t['$_EJi']['gt'] = gt;
t['$_EJi']['challenge'] = challenge
var e = $_BIBF();
t['$_EJi']['cc'] = 16,
t['$_EJi']['ww'] = true,
t['$_EJi']['i'] = e;
var r = $_CCHF()
, o = encrypt1(JSON["stringify"](t['$_EJi']), $_CCIl())
, i = $_HEf(o),
s = {
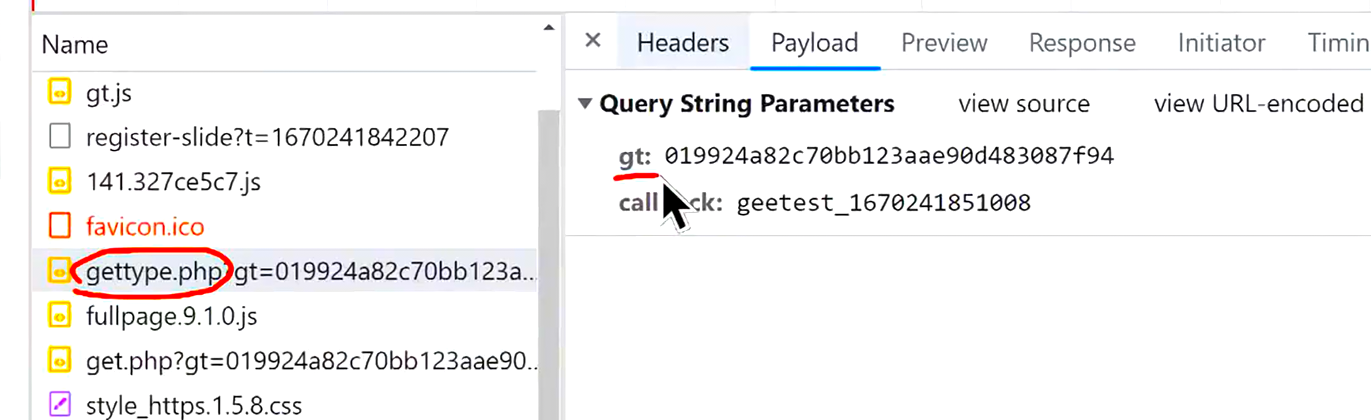
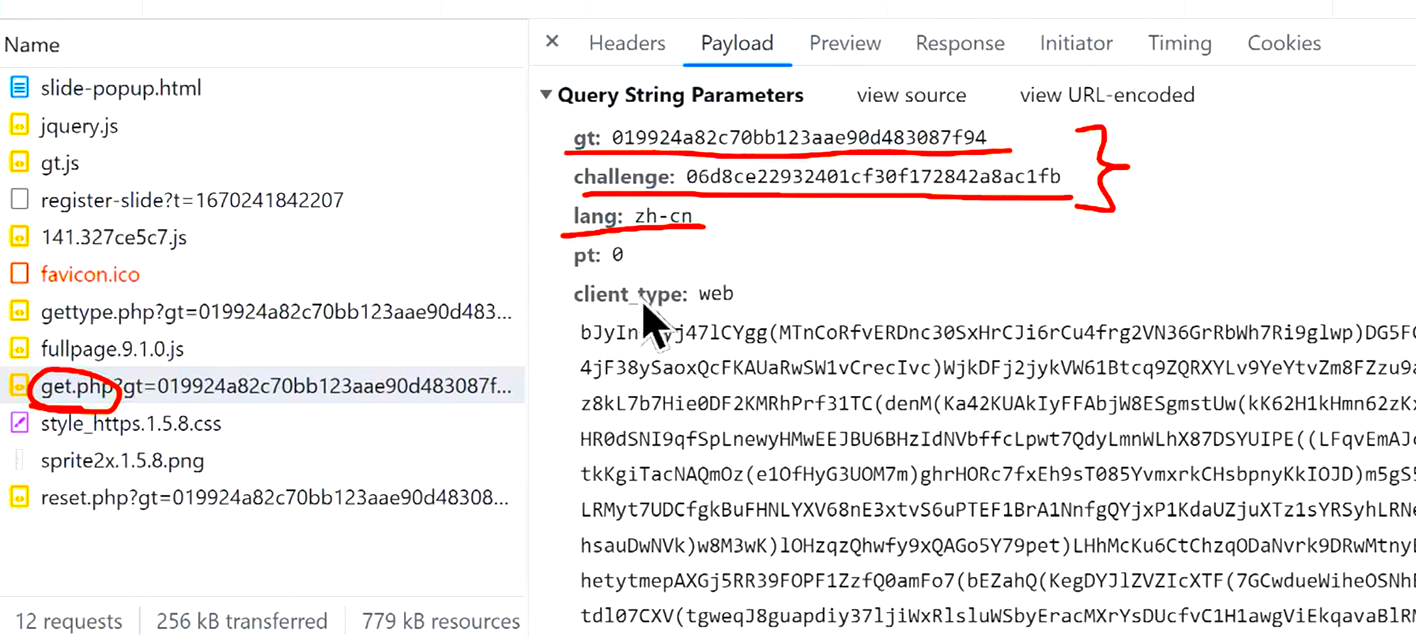
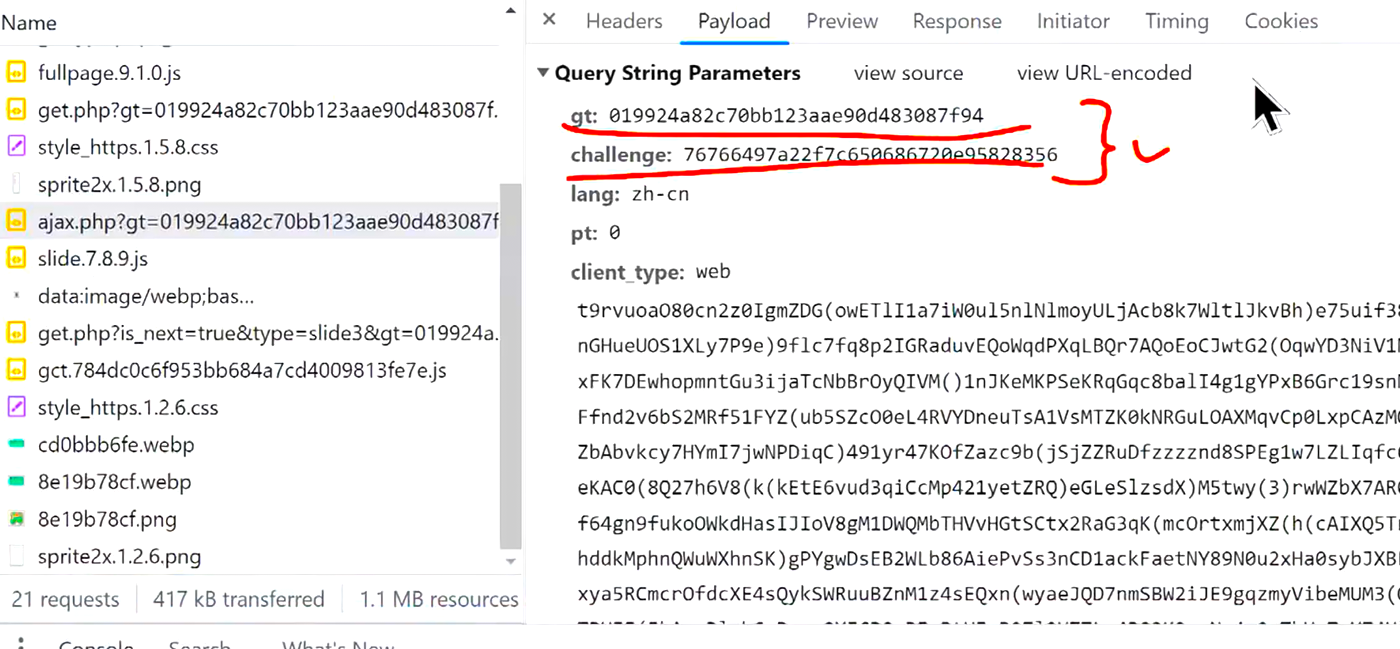
'gt': t['$_EJi']['gt'],
'challenge': t['$_EJi']['challenge'],
'lang': "zh-cn",
'pt': 0,
'client_type': 'web',
'w': i + r
};
return s;
}
function $_HEf(e) {
var t = $_HCh(e);
return t['res'] + t['end'];
}
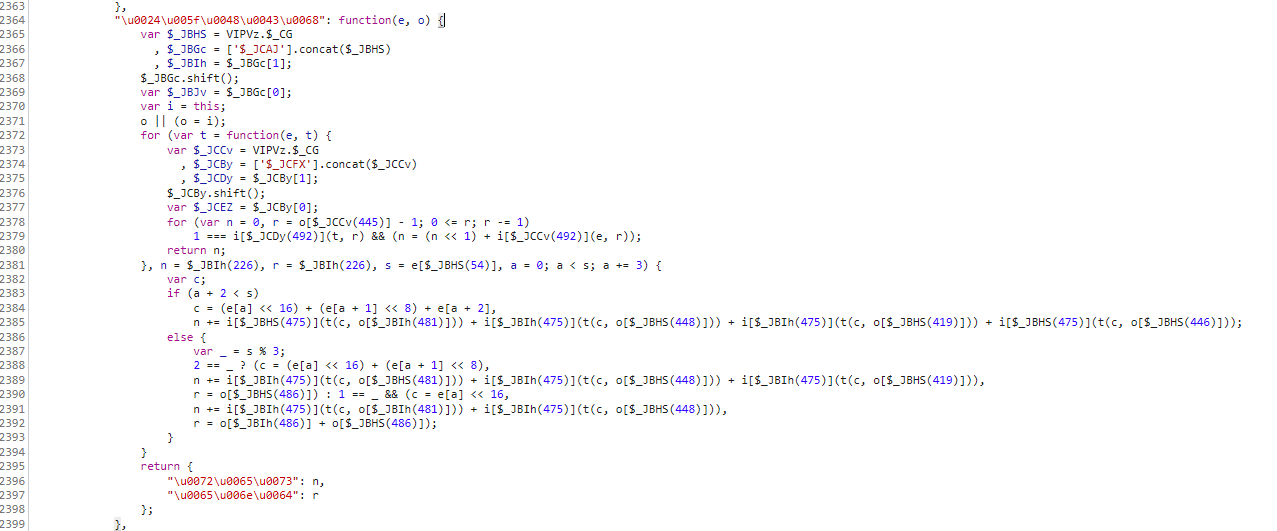
function $_HCh(e, o) {
var i = this;
o || (o = i);
for (var t = function (e, t) {
for (var n = 0, r = 24 - 1; 0 <= r; r -= 1)
1 === $_HBw(t, r) && (n = (n << 1) + $_HBw(e, r));
return n;
}, n = '', r = '', s = e['length'], a = 0; a < s; a += 3) {
var c;
if (a + 2 < s)
c = (e[a] << 16) + (e[a + 1] << 8) + e[a + 2],
n += $_GJz(t(c, 7274496)) + $_GJz(t(c, 9483264)) + $_GJz(t(c, 19220)) + $_GJz(t(c, 235));
else {
var _ = s % 3;
2 == _ ? (c = (e[a] << 16) + (e[a + 1] << 8),
n += $_GJz(t(c, 7274496)) + $_GJz(t(c, 9483264)) + $_GJz(t(c, 19220)),
r = '.') : 1 == _ && (c = e[a] << 16,
n += $_GJz(t(c, 7274496)) + $_GJz(t(c, 9483264)),
r = '.' + '.');
}
}
return {
"\u0072\u0065\u0073": n,
"\u0065\u006e\u0064": r
};
}
function $_HBw(e, t) {
return e >> t & 1;
}
function $_GJz(e) {
var t = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789()';
return e < 0 || e >= t['length'] ? '.' : t['charAt'](e);
}
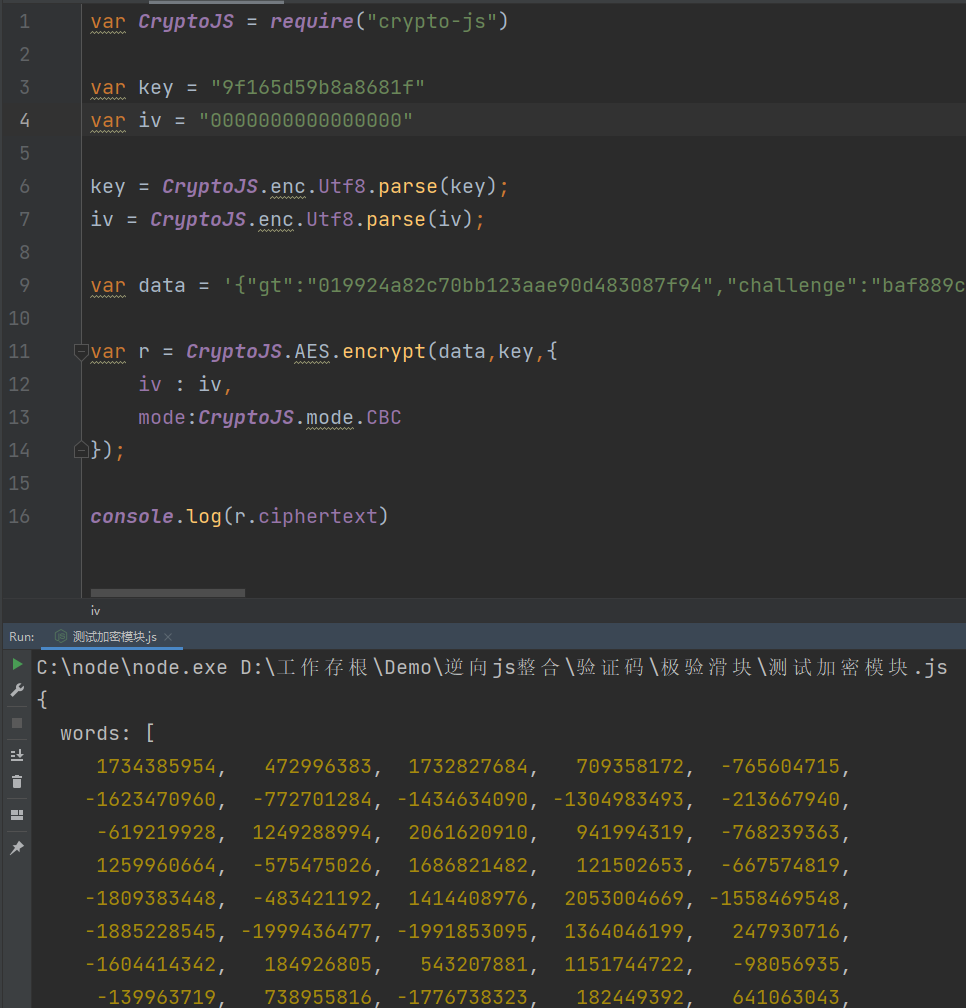
function encrypt1(e, t, n) {
var key = t;
var iv = "0000000000000000";
key = CryptoJS.enc.Utf8.parse(key);
iv = CryptoJS.enc.Utf8.parse(iv);
var r = CryptoJS.AES.encrypt(e, key, {
iv: iv,
mode: CryptoJS.mode.CBC
});
var o = r['ciphertext']['words'];
var i = r['ciphertext']['sigBytes'];
var s = [];
for (var a = 0; a < i; a++) {
var c = o[a >>> 2] >>> 24 - a % 4 * 8 & 255;
s['push'](c);
}
return s;
}
function $_CCHF(e) {
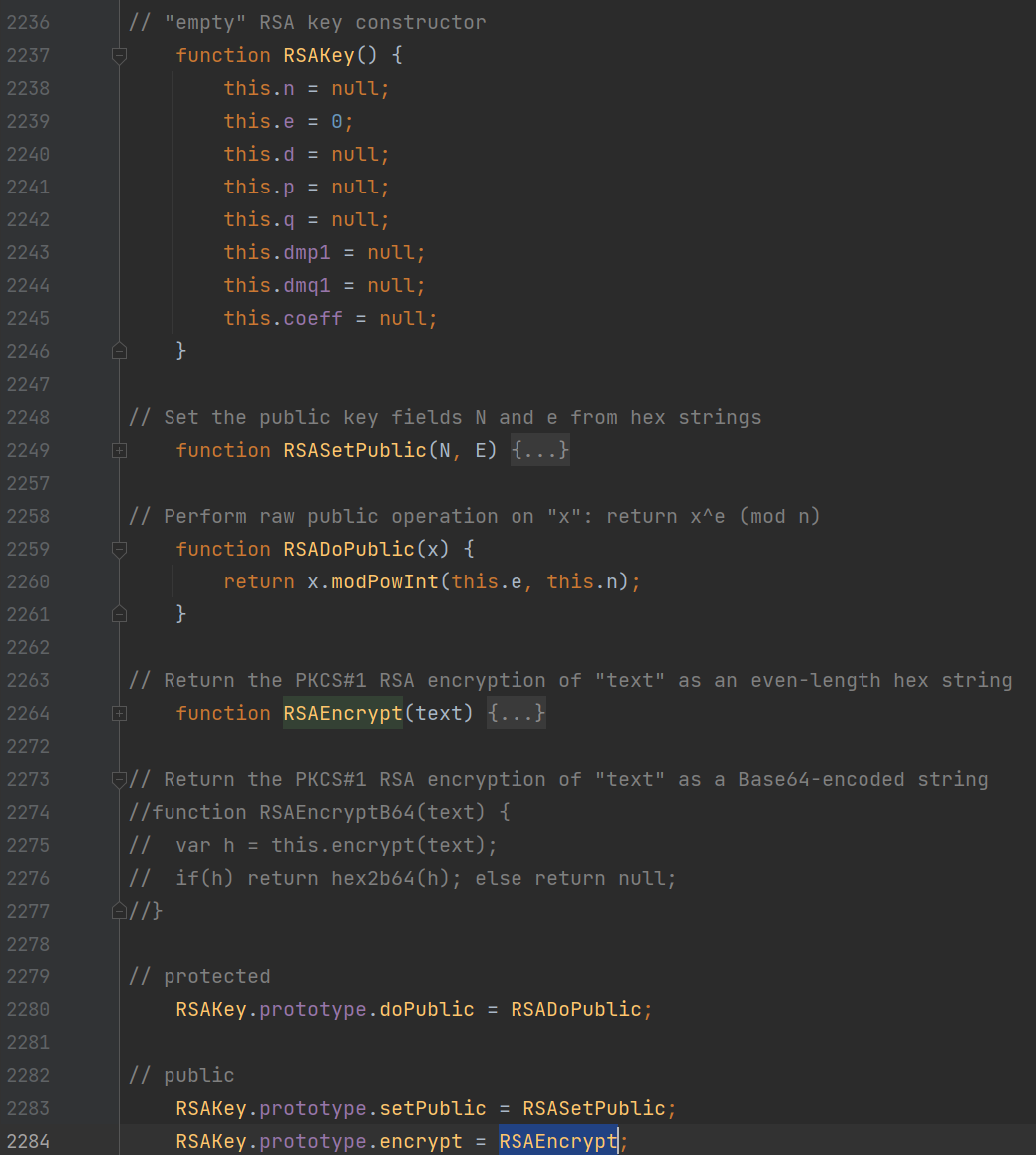
var rsa = new RSAKey();
var public_key = "00C1E3934D1614465B33053E7F48EE4EC87B14B95EF88947713D25EECBFF7E74C7977D02DC1D9451F79DD5D1C10C29ACB6A9B4D6FB7D0A0279B6719E1772565F09AF627715919221AEF91899CAE08C0D686D748B20A3603BE2318CA6BC2B59706592A9219D0BF05C9F65023A21D2330807252AE0066D59CEEFA5F2748EA80BAB81"
rsa.setPublic(public_key, '10001')
var t = rsa['encrypt']($_CCIl(e));
while (!t || 256 !== t['length'])
t = rsa['encrypt']($_CCIl(!0));
return t;
}
function X() {
this['n'] = null,
this['e'] = 0,
this['d'] = null,
this['p'] = null,
this['q'] = null,
this['dmp1'] = null,
this['dmq1'] = null,
this['coeff'] = null;
var public_key = "00C1E3934D1614465B33053E7F48EE4EC87B14B95EF88947713D25EECBFF7E74C7977D02DC1D9451F79DD5D1C10C29ACB6A9B4D6FB7D0A0279B6719E1772565F09AF627715919221AEF91899CAE08C0D686D748B20A3603BE2318CA6BC2B59706592A9219D0BF05C9F65023A21D2330807252AE0066D59CEEFA5F2748EA80BAB81"
this['setPublic'](public_key, '10001');
}
function $_CCIl(e) {
return quanjv['$_EIk']['aeskey'] && !e || (quanjv['$_EIk']['aeskey'] = te()),
quanjv['$_EIk']['aeskey'];
}
function te() {
return e() + e() + e() + e();
}
function e() {
return (65536 * (1 + Math['random']()) | 0)['toString'](16)['substring'](1);
}
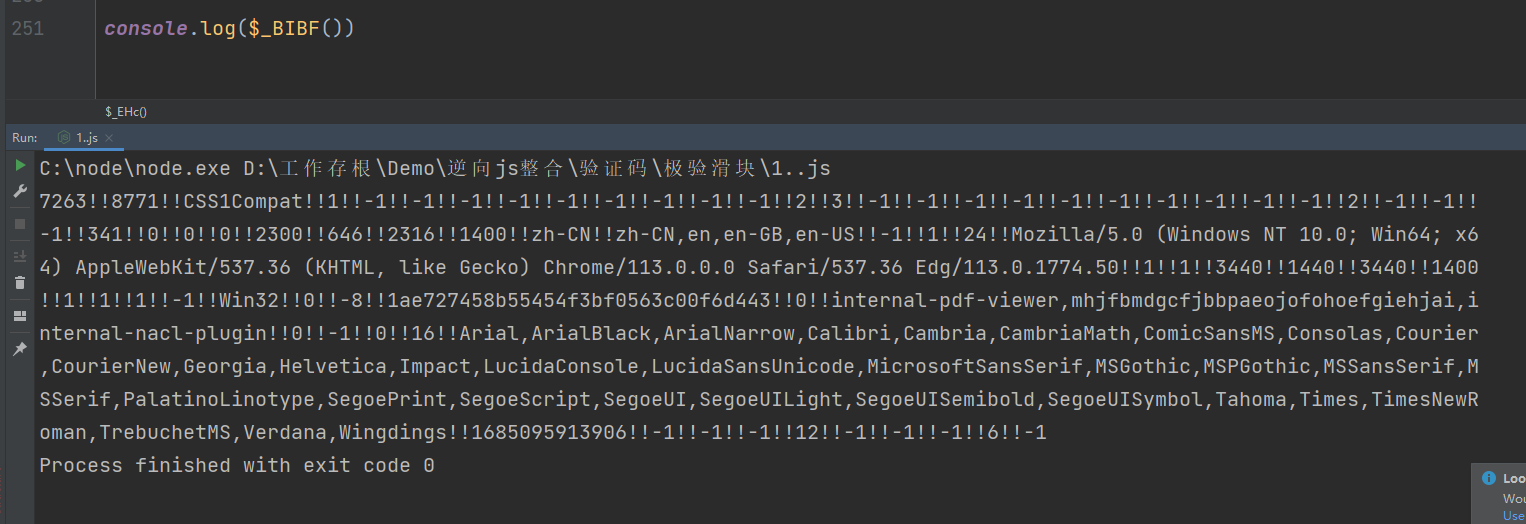
function $_BIBF() {
var n = this
, r = {
"STYLE": 2,
"SCRIPT": 6,
"A": 1,
"DIV": 12,
"LABEL": 3,
"INPUT": 2,
"textLength": 7263,
"HTMLLength": 8771,
"documentMode": "CSS1Compat",
"browserLanguage": "zh-CN",
"browserLanguages": "zh-CN,en,en-GB,en-US",
"devicePixelRatio": 1,
"colorDepth": 24,
"userAgent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/113.0.0.0 Safari/537.36 Edg/113.0.1774.50",
"cookieEnabled": 1,
"netEnabled": 1,
"innerWidth": 2300,
"innerHeight": 646,
"outerWidth": 2316,
"outerHeight": 1400,
"screenWidth": 3440,
"screenHeight": 1440,
"screenAvailWidth": 3440,
"screenAvailHeight": 1400,
"screenLeft": 341,
"screenTop": 0,
"screenAvailLeft": 0,
"screenAvailTop": 0,
"localStorageEnabled": 1,
"sessionStorageEnabled": 1,
"indexedDBEnabled": 1,
"platform": "Win32",
"doNotTrack": 0,
"timezone": -8,
"canvas2DFP": "1ae727458b55454f3bf0563c00f6d443",
"canvas3DFP": 0,
"plugins": "internal-pdf-viewer,mhjfbmdgcfjbbpaeojofohoefgiehjai,internal-nacl-plugin",
"maxTouchPoints": 0,
"flashEnabled": -1,
"javaEnabled": 0,
"hardwareConcurrency": 16,
"jsFonts": "Arial,ArialBlack,ArialNarrow,Calibri,Cambria,CambriaMath,ComicSansMS,Consolas,Courier,CourierNew,Georgia,Helvetica,Impact,LucidaConsole,LucidaSansUnicode,MicrosoftSansSerif,MSGothic,MSPGothic,MSSansSerif,MSSerif,PalatinoLinotype,SegoePrint,SegoeScript,SegoeUI,SegoeUILight,SegoeUISemibold,SegoeUISymbol,Tahoma,Times,TimesNewRoman,TrebuchetMS,Verdana,Wingdings",
"mediaDevices": -1,
"timestamp": 1685093132118,
"touchEvent": -1,
"performanceTiming": -1,
"internalip": -1
};
var BJAm = [
"textLength",
"HTMLLength",
"documentMode",
"A",
"ARTICLE",
"ASIDE",
"AUDIO",
"BASE",
"BUTTON",
"CANVAS",
"CODE",
"IFRAME",
"IMG",
"INPUT",
"LABEL",
"LINK",
"NAV",
"OBJECT",
"OL",
"PICTURE",
"PRE",
"SECTION",
"SELECT",
"SOURCE",
"SPAN",
"STYLE",
"TABLE",
"TEXTAREA",
"VIDEO",
"screenLeft",
"screenTop",
"screenAvailLeft",
"screenAvailTop",
"innerWidth",
"innerHeight",
"outerWidth",
"outerHeight",
"browserLanguage",
"browserLanguages",
"systemLanguage",
"devicePixelRatio",
"colorDepth",
"userAgent",
"cookieEnabled",
"netEnabled",
"screenWidth",
"screenHeight",
"screenAvailWidth",
"screenAvailHeight",
"localStorageEnabled",
"sessionStorageEnabled",
"indexedDBEnabled",
"CPUClass",
"platform",
"doNotTrack",
"timezone",
"canvas2DFP",
"canvas3DFP",
"plugins",
"maxTouchPoints",
"flashEnabled",
"javaEnabled",
"hardwareConcurrency",
"jsFonts",
"timestamp",
"performanceTiming",
"internalip",
"mediaDevices",
"DIV",
"P",
"UL",
"LI",
"SCRIPT",
"touchEvent"
]
r['timestamp'] = new Date()['getTime'](),
r['touchEvent'] = -1,
r['performanceTiming'] = -1,
r['internalip'] = -1;
var o = [];
return new ce(BJAm)['$_EAz'](function (e) {
var t = r[e];
o['push']((void 0 === t) ? -1 : t);
}),
o['join']('!!');
}
function ce(e) {
this['$_BAEJ'] = e || [];
}
ce["prototype"] = {
"\u0024\u005f\u0048\u004a\u006d": function (e) {
return this['$_BAEJ'][e];
},
"\u0024\u005f\u0042\u0041\u0047\u0078": function () {
return this['$_BAEJ']['length'];
},
"\u0024\u005f\u0044\u004a\u0064": function (e, t) {
return new ce(K(t) ? this['$_BAEJ']['slice'](e, t) : this['$_BAEJ']['slice'](e));
},
"\u0024\u005f\u0042\u0041\u0048\u0055": function (e) {
return this['$_BAEJ']['push'](e),
this;
},
"\u0024\u005f\u0042\u0041\u0049\u0054": function (e, t) {
return this['$_BAEJ']['splice'](e, t || 1);
},
"\u0024\u005f\u0045\u0042\u0078": function (e) {
return this['$_BAEJ']['join'](e);
},
"\u0024\u005f\u0042\u0041\u004a\u0051": function (e) {
return new ce(this['$_BAEJ']['concat'](e));
},
"\u0024\u005f\u0045\u0041\u007a": function (e) {
var t = this['$_BAEJ'];
if (t['map'])
return new ce(t['map'](e));
for (var n = [], r = 0, o = t['length']; r < o; r += 1)
n[r] = e(t[r], r, this);
return new ce(n);
},
"\u0024\u005f\u0042\u0042\u0041\u0068": function (e) {
var t = this['$_BAEJ'];
if (t['filter'])
return new ce(t['filter'](e));
for (var n = [], r = 0, o = t['length']; r < o; r += 1)
e(t[r], r, this) && n['push'](t[r]);
return new ce(n);
},
"\u0024\u005f\u0045\u0048\u0063": function (e) {
var t = this['$_BAEJ'];
if (t['indexOf'])
return t['indexOf'](e);
for (var n = 0, r = t['length']; n < r; n += 1)
if (t[n] === e)
return n;
return -1;
},
"\u0024\u005f\u0042\u0042\u0042\u0072": function (e) {
var t = this['$_BAEJ'];
if (!t['forEach'])
for (var n = arguments[1], r = 0; r < t['length']; r++)
r in t && e['call'](n, t[r], r, this);
return t['forEach'](e);
}
}
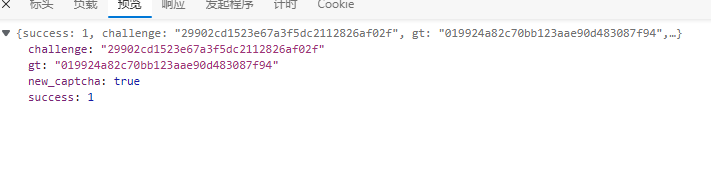
gt = "019924a82c70bb123aae90d483087f94"
challenge = "e6ff4a60ff6c3efe3a363821b193f764"
console.log(cul_first_w(gt,challenge))
|